Image of Free beak
NumPy is a robust tool for image processing in Python. It allows you to manipulate images using matrix operations. This article explores various image processing techniques using NumPy.
Importing libraries
We need to import the necessary libraries: PIL, NumPy and Matplotlib. PIL is used to open images. NumPy allows efficient matrix operations and image processing. Matplotlib is used to visualize images.
import numpy as np
from PIL import Image
import matplotlib.pyplot as pltCrop image
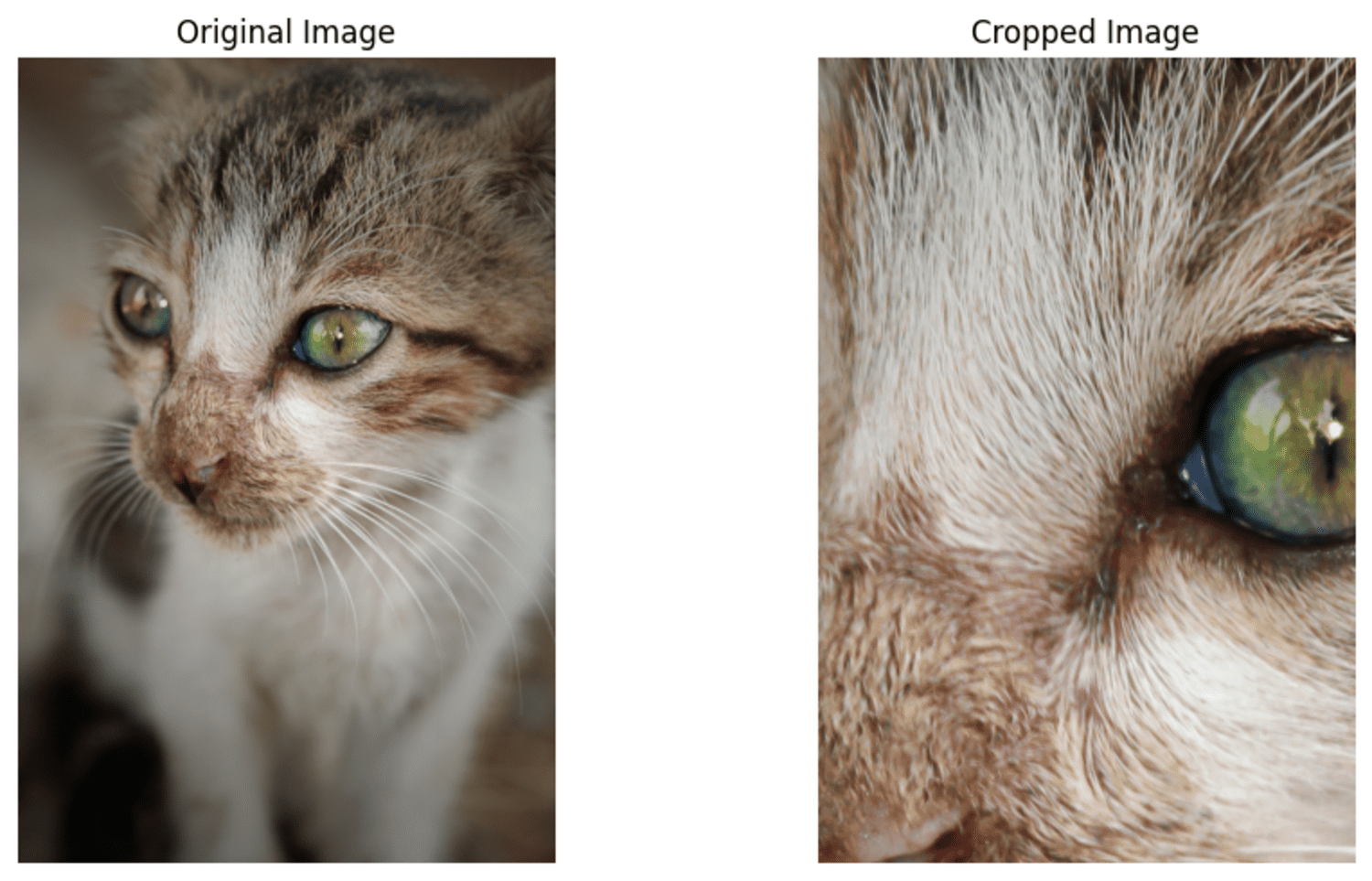
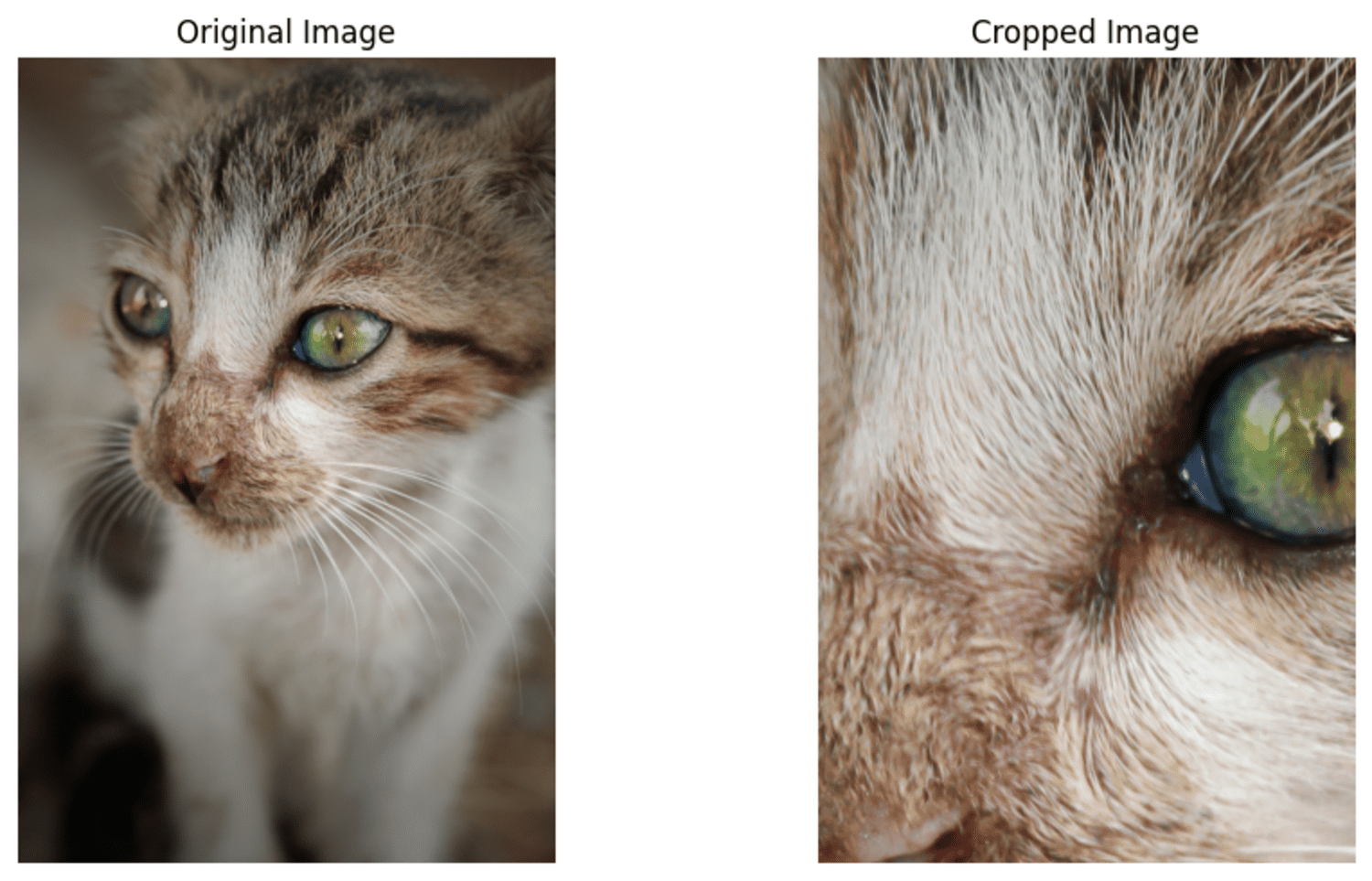
We define some coordinates to mark the area we want to cut out of the image. The new image contains only the selected part and discards the rest.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Define the cropping coordinates
y1, x1 = 1000, 1000 # Top-left corner of ROI
y2, x2 = 2500, 2000 # Bottom-right corner of ROI
cropped_img = img_array(y1:y2, x1:x2)
# Display the original image and the cropped image
plt.figure(figsize=(10, 5))
# Display the original image
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original Image')
plt.axis('off')
# Display the cropped image
plt.subplot(1, 2, 2)
plt.imshow(cropped_img)
plt.title('Cropped Image')
plt.axis('off')
plt.tight_layout()
plt.show()


Rotate image
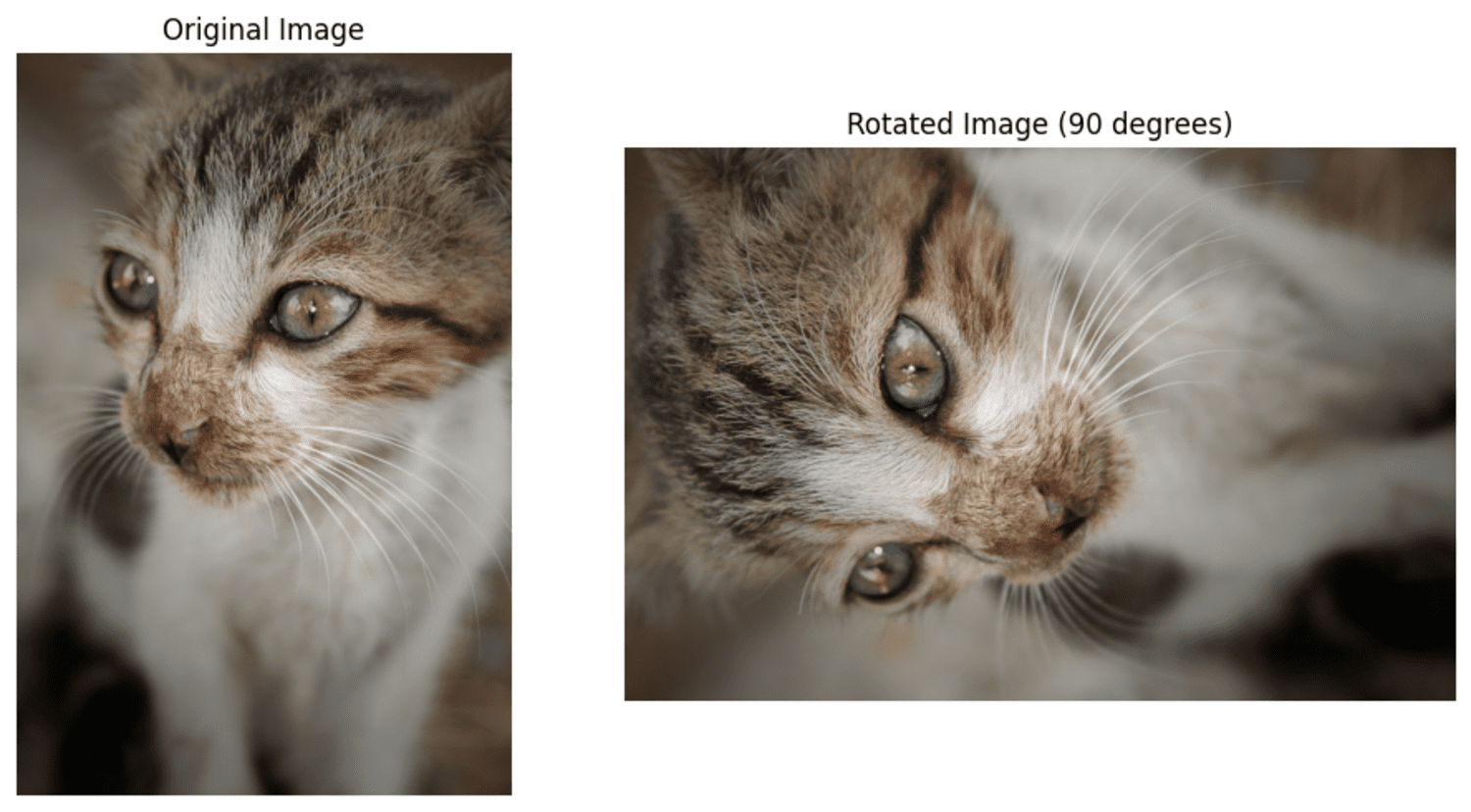
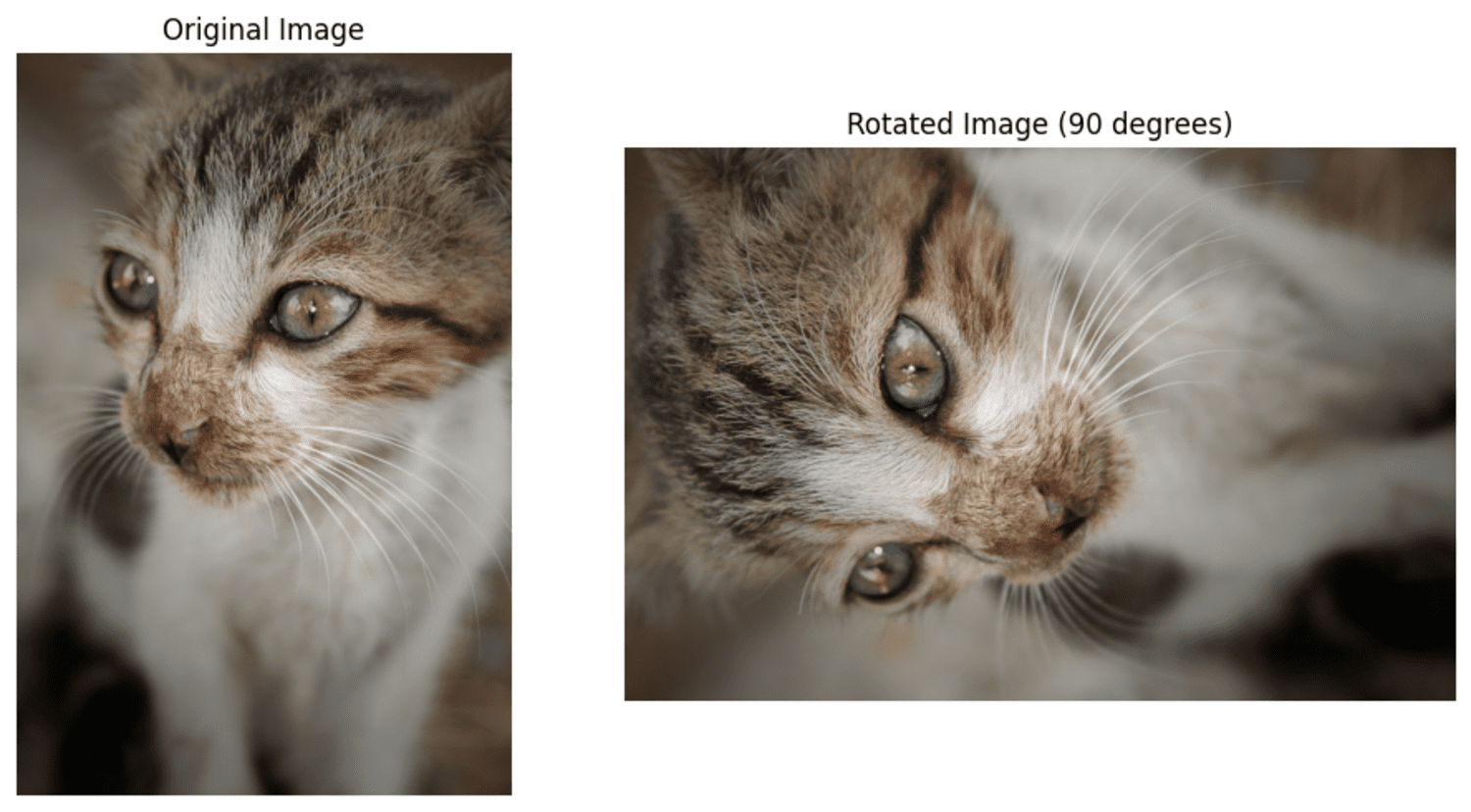
We rotate the image array 90 degrees counterclockwise using NumPy. 'rot90' function.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Rotate the image by 90 degrees counterclockwise
rotated_img = np.rot90(img_array)
# Display the original image and the rotated image
plt.figure(figsize=(10, 5))
# Display the original image
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original Image')
plt.axis('off')
# Display the rotated image
plt.subplot(1, 2, 2)
plt.imshow(rotated_img)
plt.title('Rotated Image (90 degrees)')
plt.axis('off')
plt.tight_layout()
plt.show()


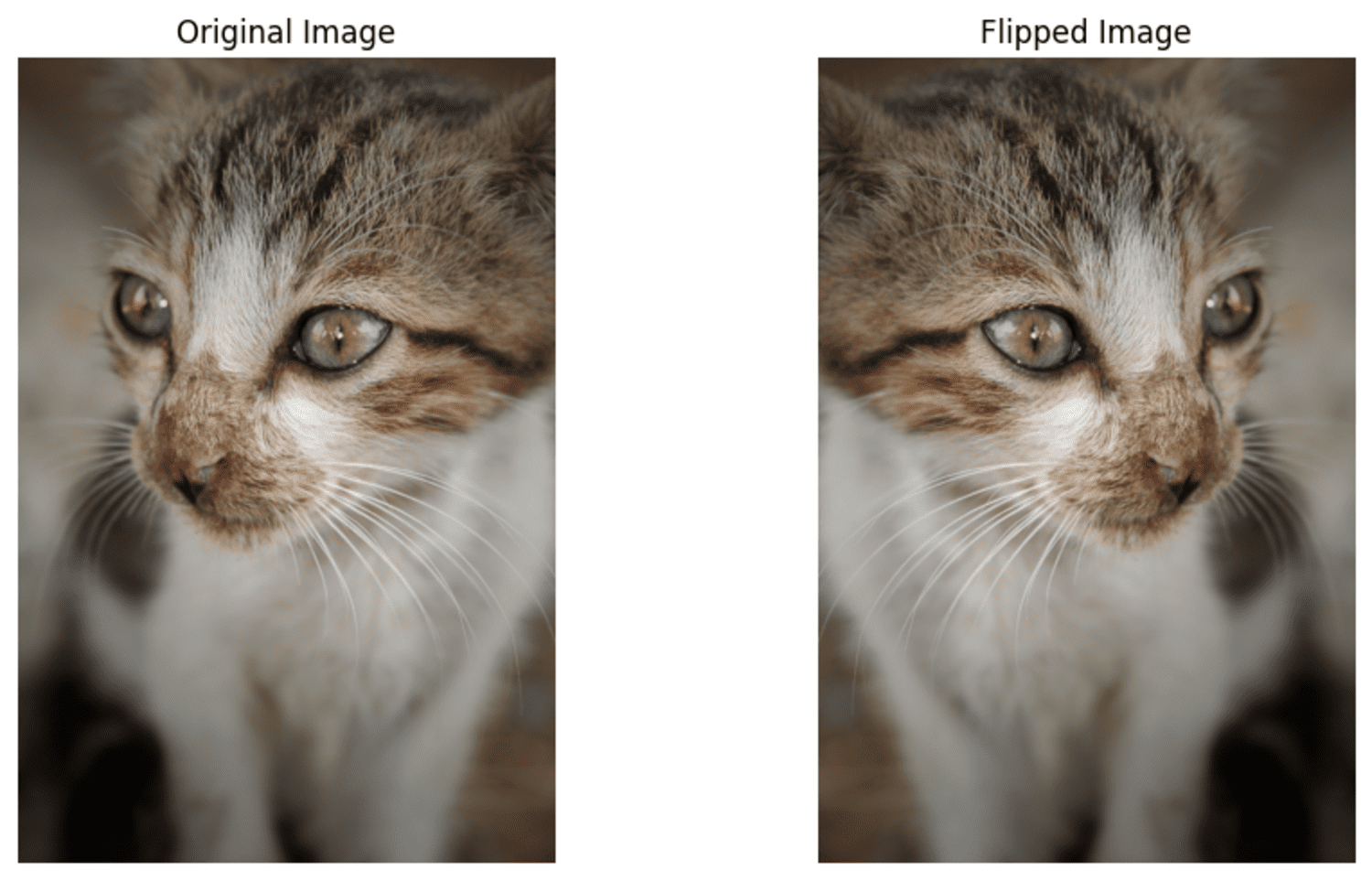
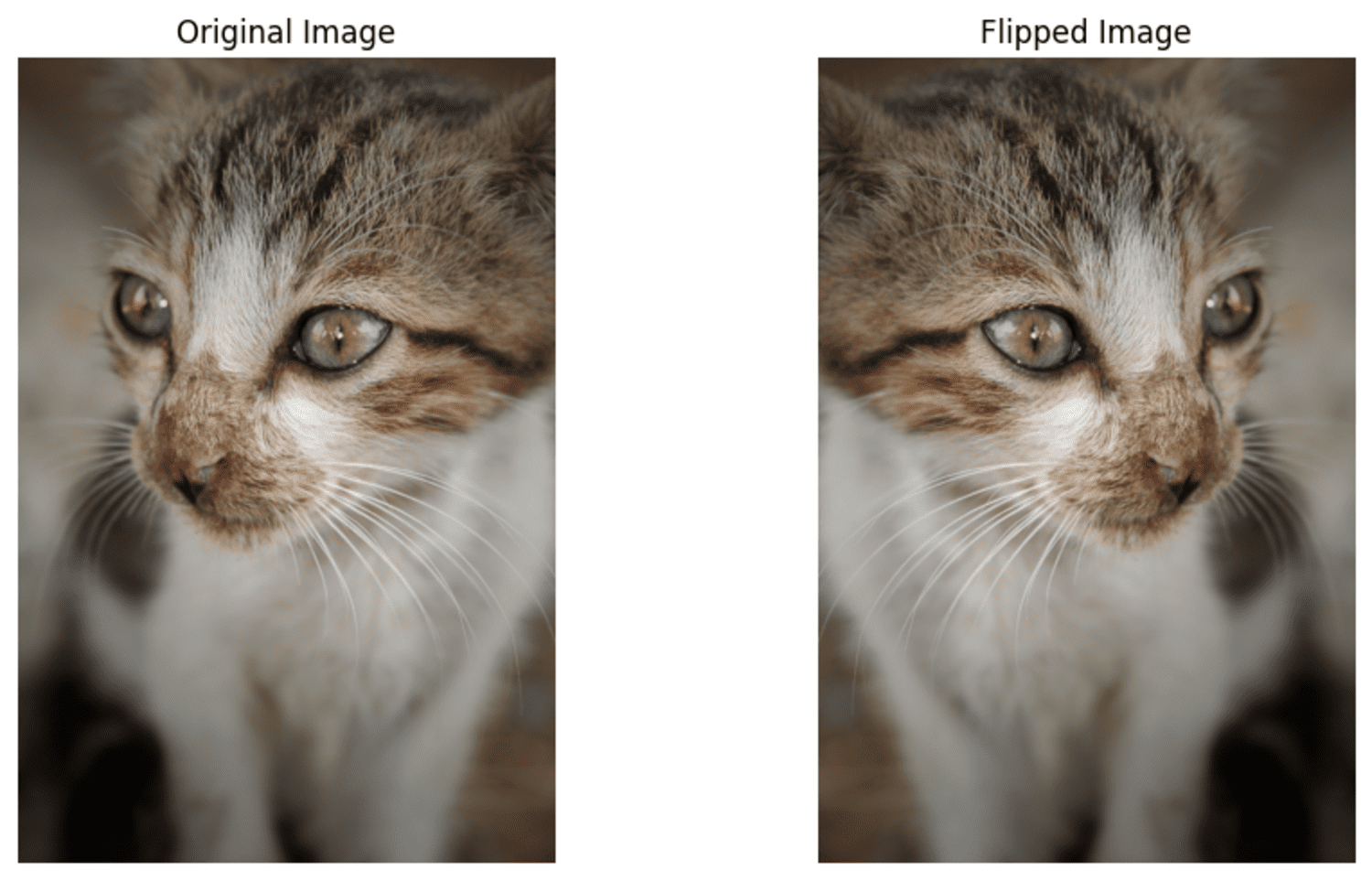
Flip image
We use NumPy 'flip' Function to flip the image array horizontally.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Flip the image horizontally
flipped_img = np.fliplr(img_array)
# Display the original image and the flipped image
plt.figure(figsize=(10, 5))
# Display the original image
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original Image')
plt.axis('off')
# Display the flipped image
plt.subplot(1, 2, 2)
plt.imshow(flipped_img)
plt.title('Flipped Image')
plt.axis('off')
plt.tight_layout()
plt.show() 

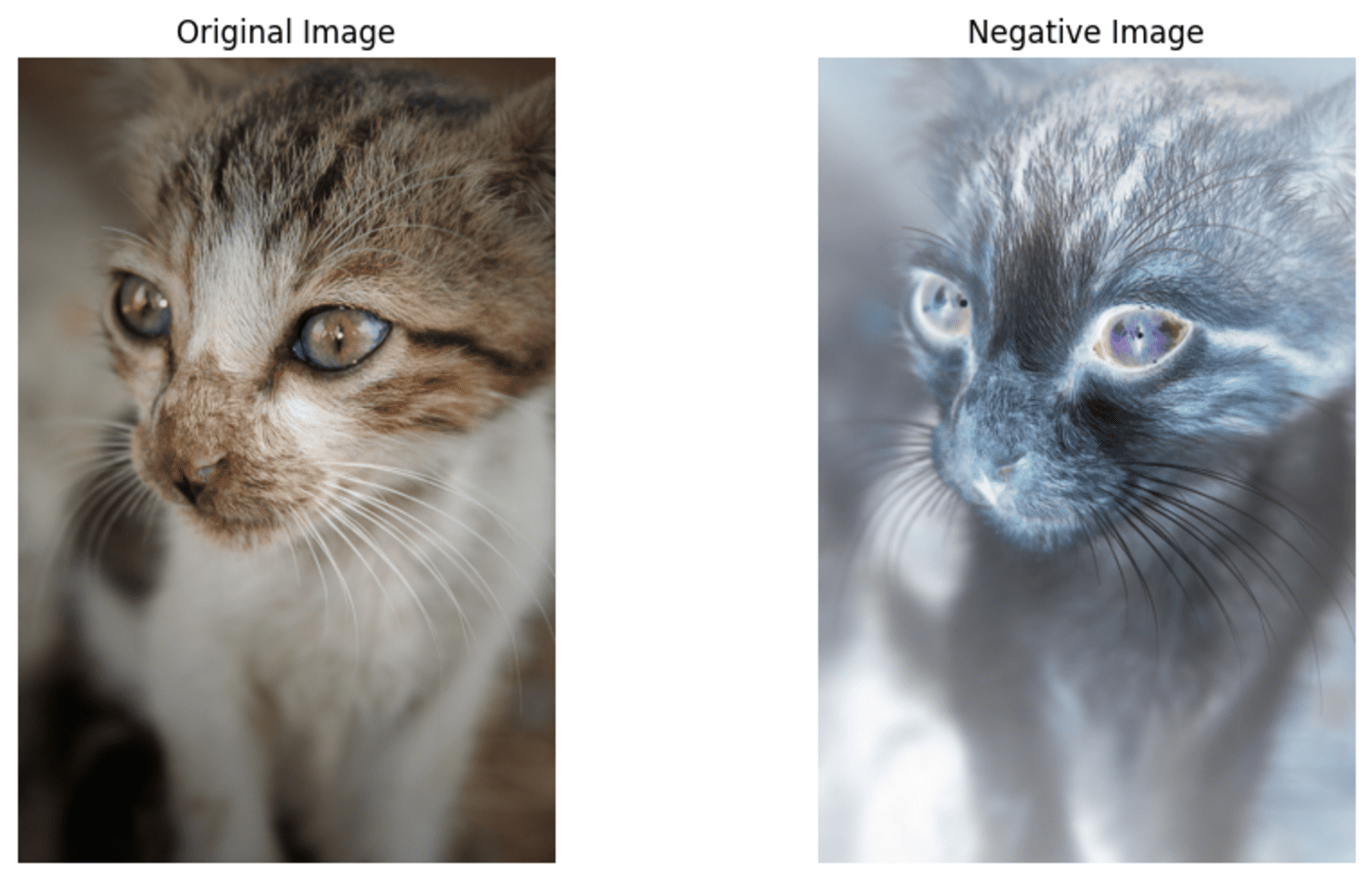
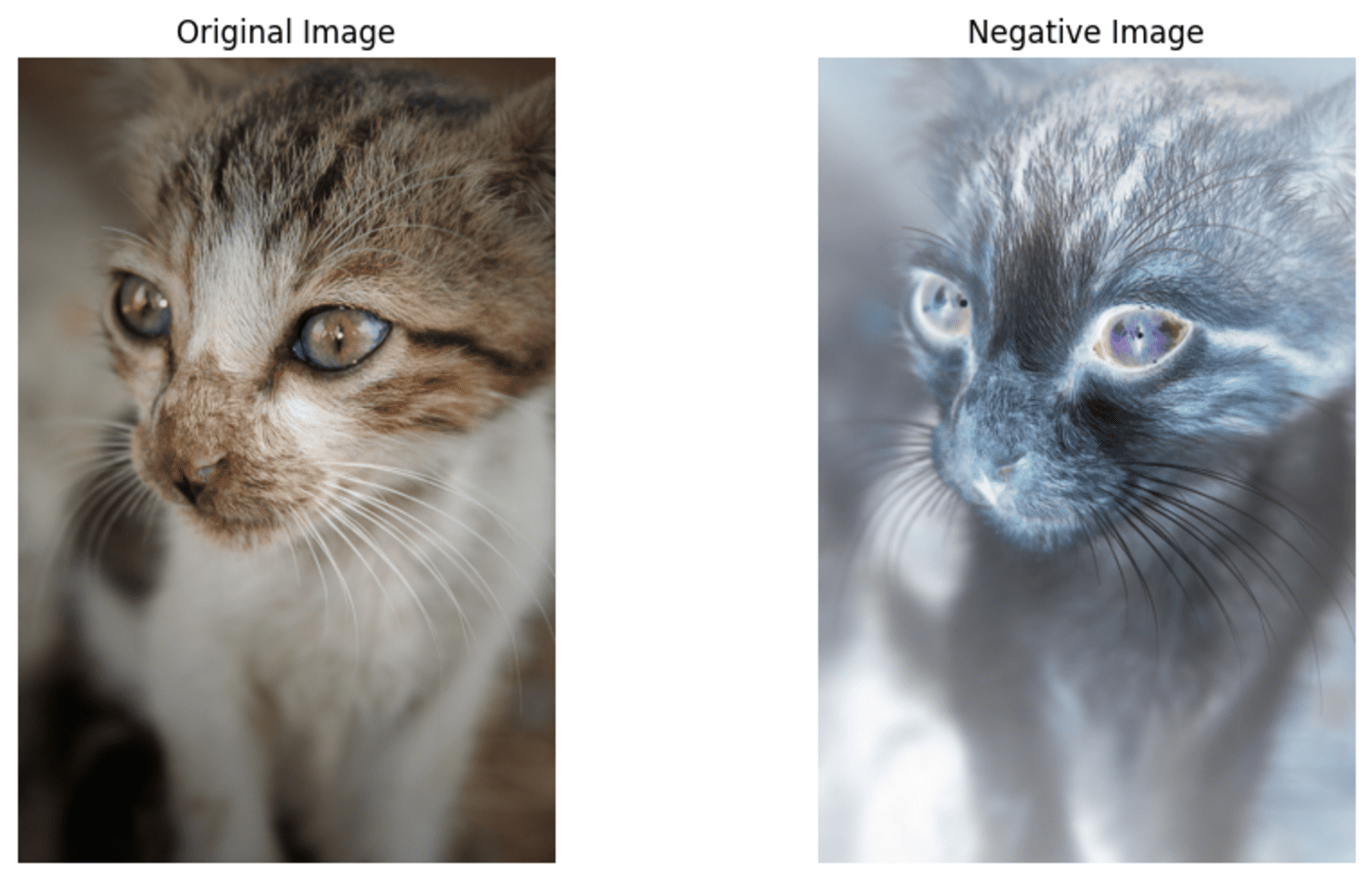
Negative of an image
The negative of an image is created by inverting the values of its pixels. In grayscale images, the value of each pixel is subtracted from the maximum (255 for 8-bit images). In color images, this is done separately for each color channel.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Check if the image is grayscale or RGB
is_grayscale = len(img_array.shape) < 3
# Function to create negative of an image
def create_negative(image):
if is_grayscale:
# For grayscale images
negative_image = 255 - image
else:
# For color images (RGB)
negative_image = 255 - image
return negative_image
# Create negative of the image
negative_img = create_negative(img_array)
# Display the original and negative images
plt.figure(figsize=(10, 5))
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original Image')
plt.axis('off')
plt.subplot(1, 2, 2)
plt.imshow(negative_img)
plt.title('Negative Image')
plt.axis('off')
plt.tight_layout()
plt.show() 

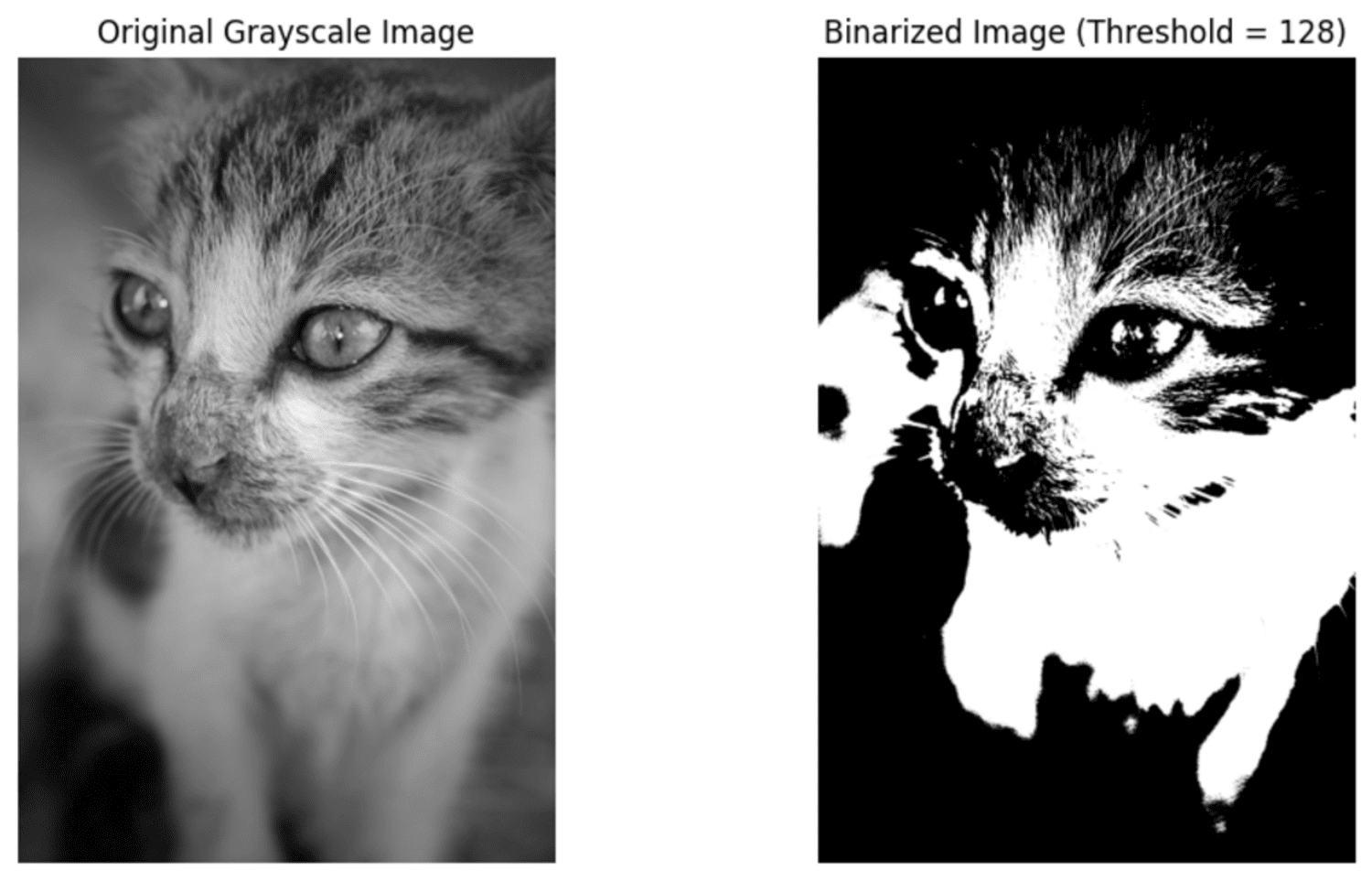
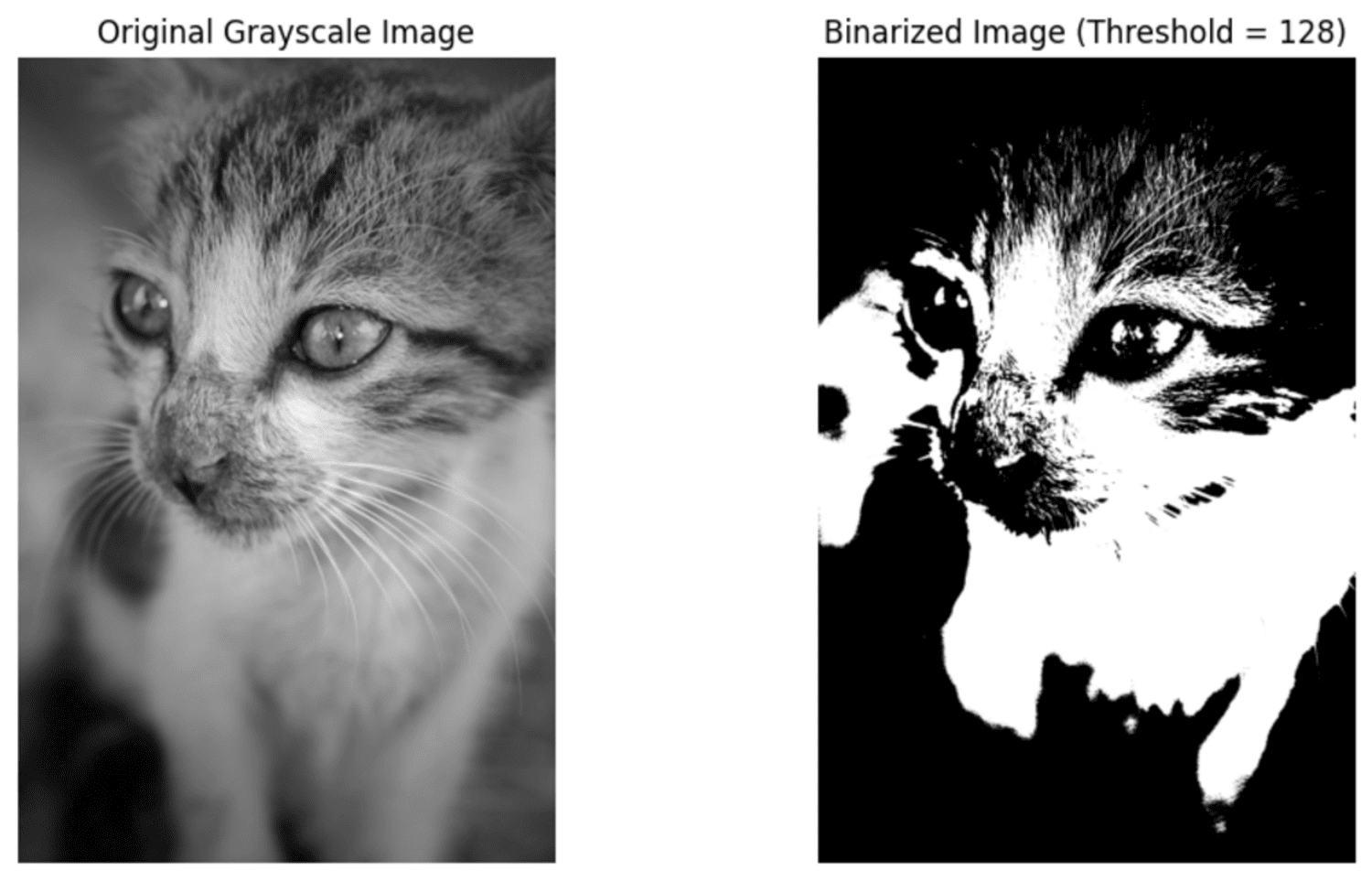
Binarize image
Binarizing an image converts it to black and white. Each pixel is marked as black or white based on a threshold value. Pixels that are below the threshold become 0 (black) and those that are above the threshold become 255 (white).
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to grayscale
img_gray = img.convert('L')
# Convert the grayscale image to a NumPy array
img_array = np.array(img_gray)
# Binarize the image using a threshold
threshold = 128
binary_img = np.where(img_array < threshold, 0, 255).astype(np.uint8)
# Display the original and binarized images
plt.figure(figsize= (10, 5))
plt.subplot(1, 2, 1)
plt.imshow(img_array, cmap='gray')
plt.title('Original Grayscale Image')
plt.axis('off')
plt.subplot(1, 2, 2)
plt.imshow(binary_img, cmap='gray')
plt.title('Binarized Image (Threshold = 128)')
plt.axis('off')
plt.tight_layout()
plt.show() 

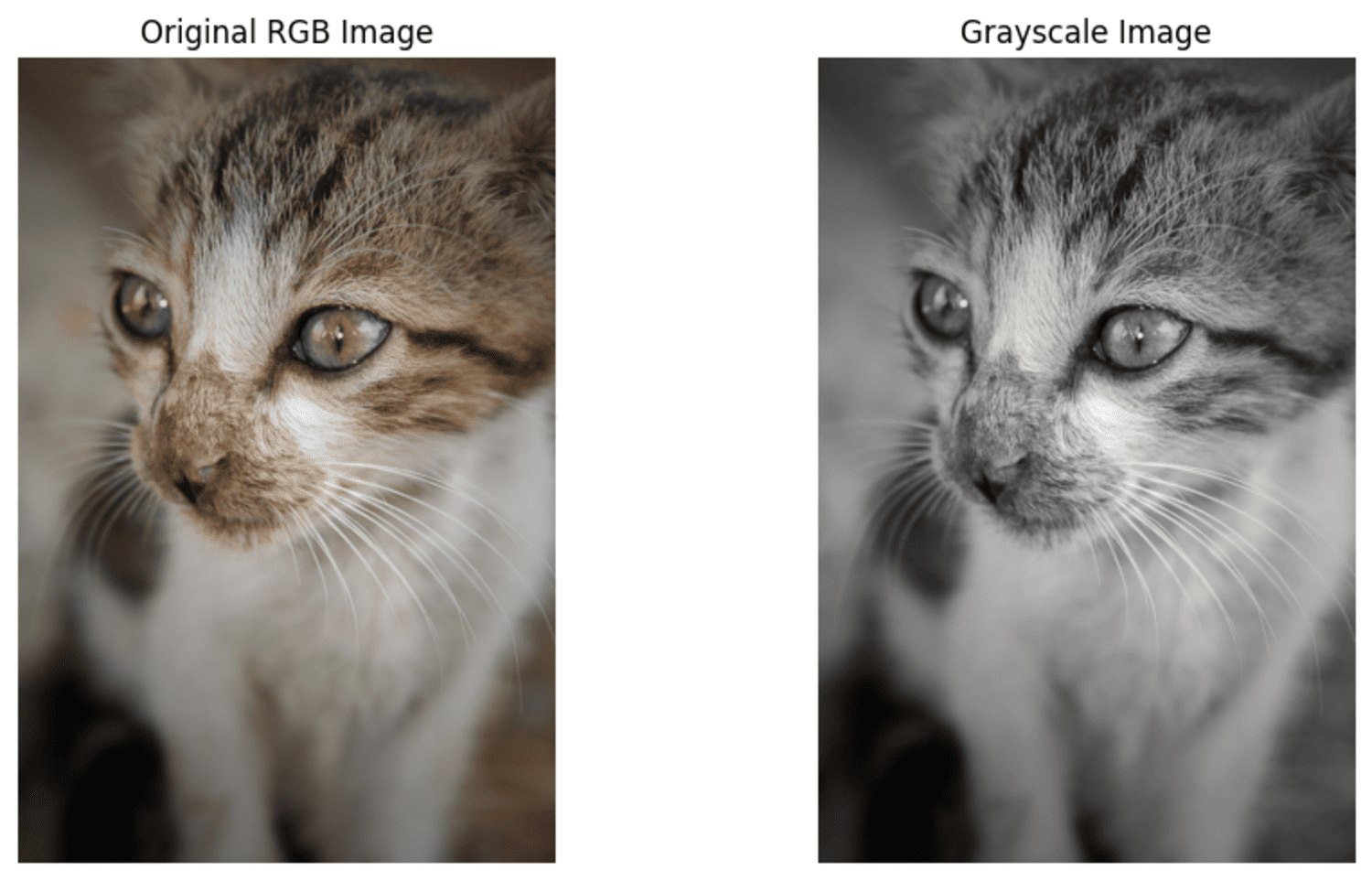
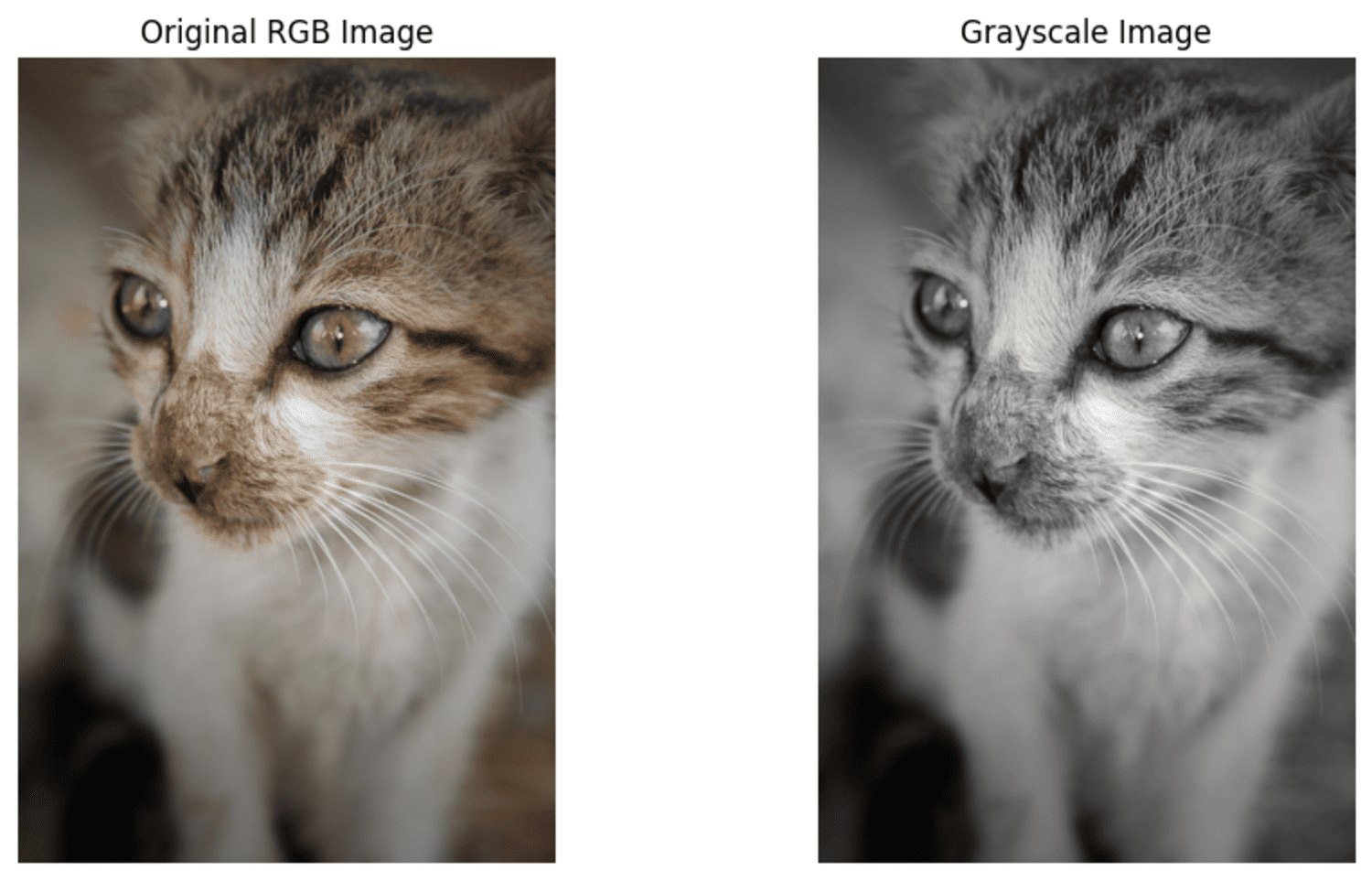
Color space conversion
Color space conversion changes an image from one color model to another. This is done by modifying the array of pixel values. We use a weighted sum of RGB channels to convert a color image to grayscale.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Grayscale conversion formula: Y = 0.299*R + 0.587*G + 0.114*B
gray_img = np.dot (img_array(..., :3), (0.299, 0.587, 0.114))
# Display the original RGB image
plt.figure(figsize=(10, 5))
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original RGB Image')
plt.axis('off')
# Display the converted grayscale image
plt.subplot(1, 2, 2)
plt.imshow(gray_img, cmap='gray')
plt.title('Grayscale Image')
plt.axis('off')
plt.tight_layout()
plt.show() 

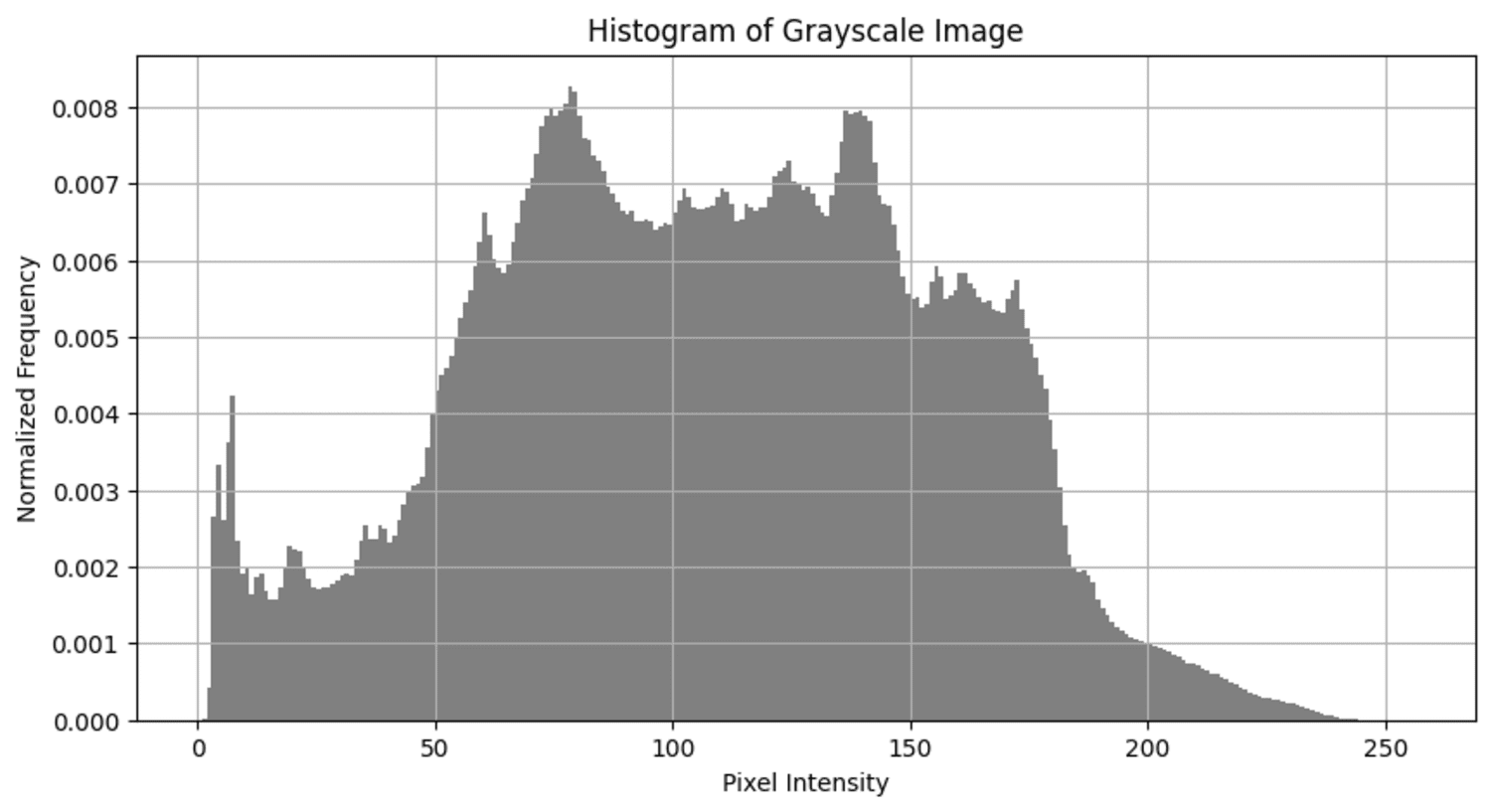
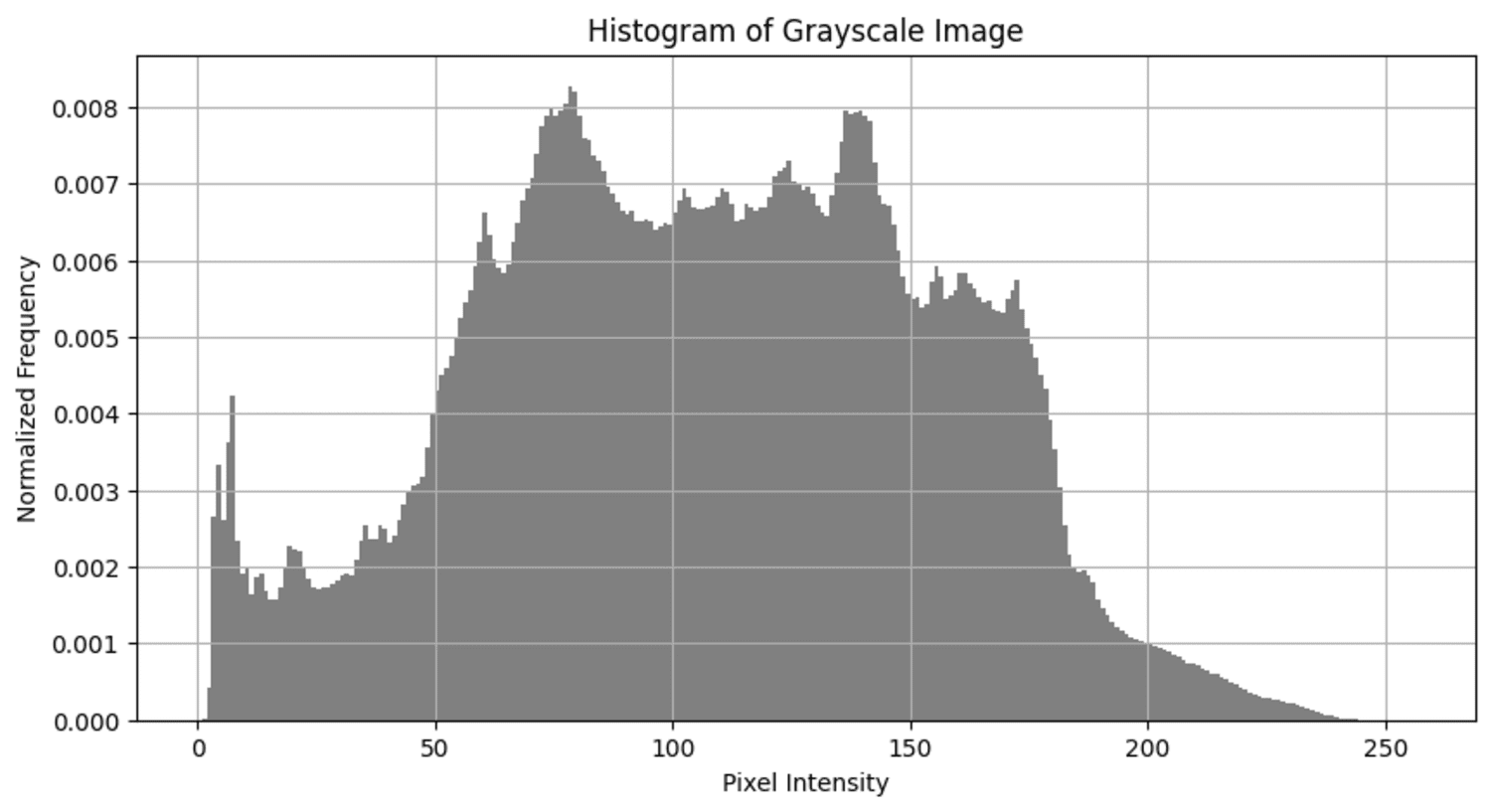
Pixel intensity histogram
The histogram shows the distribution of pixel values in an image. The image is flattened into a one-dimensional array to calculate the histogram.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Compute the histogram of the image
hist, bins = np.histogram(img_array.flatten(), bins=256, range= (0, 256))
# Plot the histogram
plt.figure(figsize=(10, 5))
plt.hist(img_array.flatten(), bins=256, range= (0, 256), density=True, color="gray")
plt.xlabel('Pixel Intensity')
plt.ylabel('Normalized Frequency')
plt.title('Histogram of Grayscale Image')
plt.grid(True)
plt.show() 

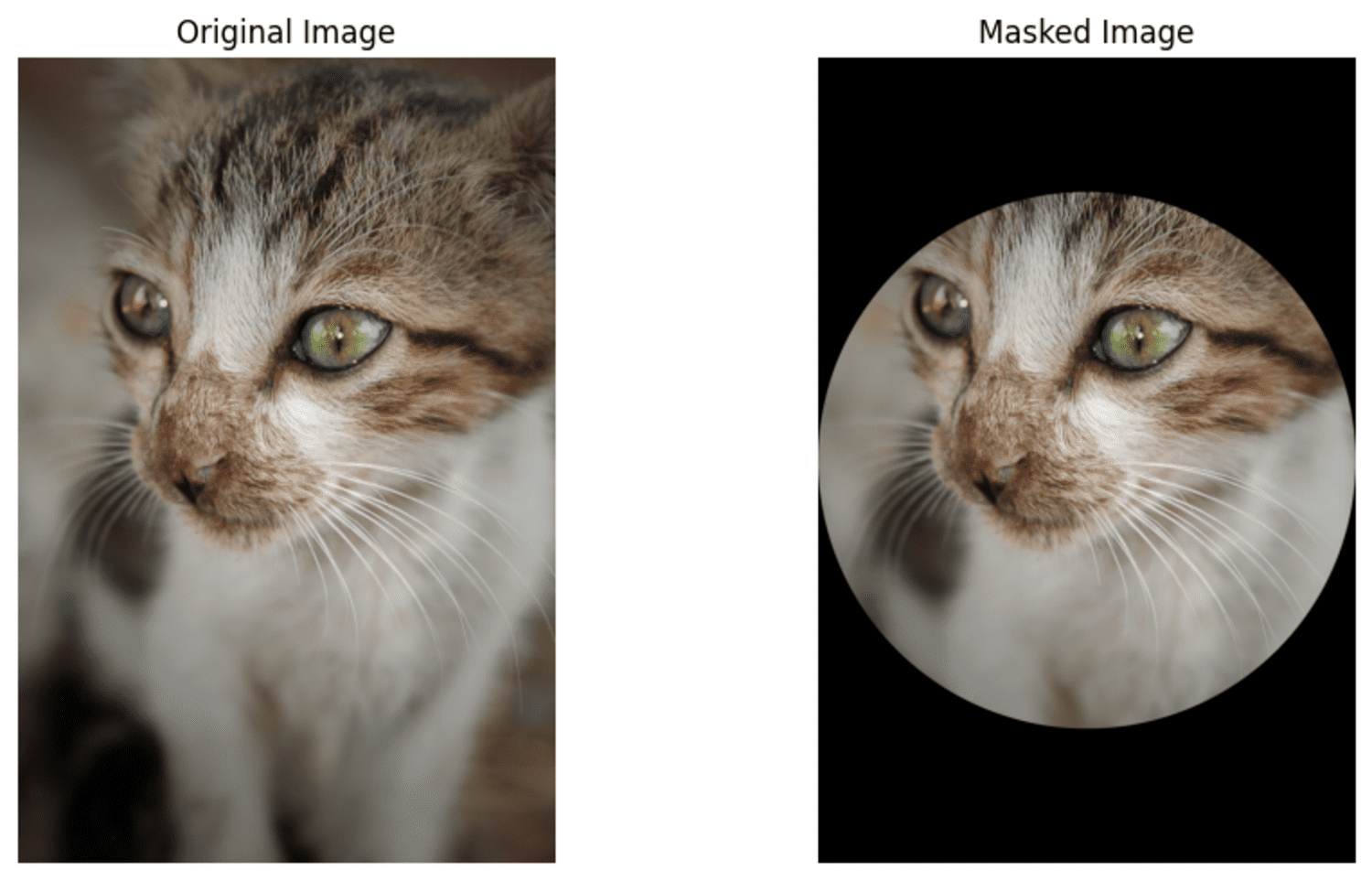
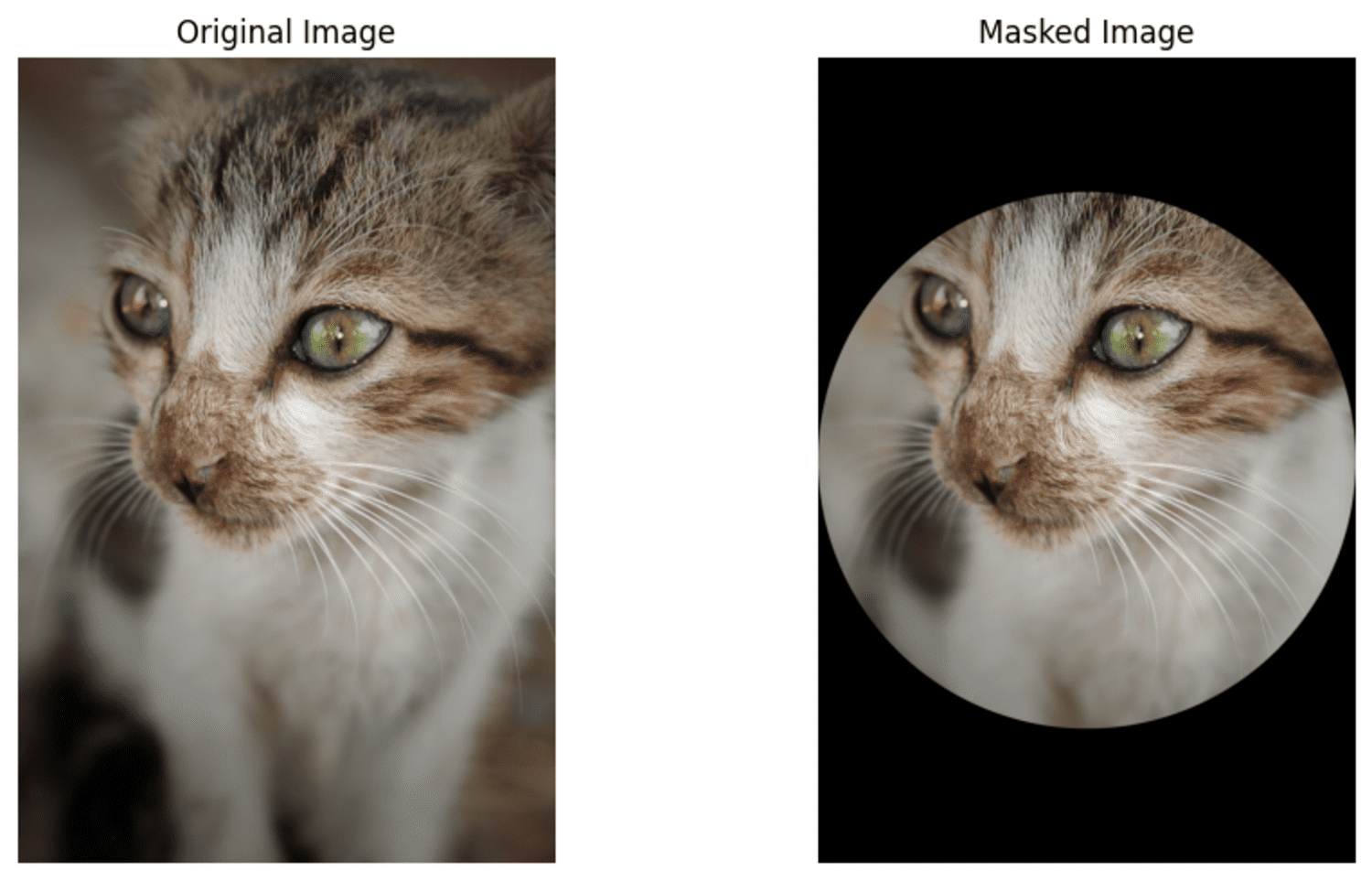
Mask image
Masking an image means showing or hiding parts of it based on certain rules. Pixels marked as 1 are kept, while pixels marked as 0 are hidden.
# Load the image using PIL (Python Imaging Library)
img = Image.open('cat.jpg')
# Convert the image to a NumPy array
img_array = np.array(img)
# Create a binary mask
mask = np.zeros_like(img_array(:, :, 0), dtype=np.uint8)
center = (img_array.shape(0) // 2, img_array.shape(1) // 2)
radius = min(img_array.shape(0), img_array.shape(1)) // 2 # Increase radius for a bigger circle
rr, cc = np.meshgrid(np.arange(img_array.shape(0)), np.arange(img_array.shape(1)), indexing='ij')
circle_mask = (rr - center (0)) ** 2 + (cc - center (1)) ** 2 < radius ** 2
mask(circle_mask) = 1
# Apply the mask to the image
masked_img = img_array.copy()
for i in range(img_array.shape(2)): # Apply to each color channel
masked_img(:,:,i) = img_array(:,:,i) * mask
# Displaying the original image and the masked image
plt.figure(figsize=(10, 5))
plt.subplot(1, 2, 1)
plt.imshow(img_array)
plt.title('Original Image')
plt.axis('off')
plt.subplot(1, 2, 2)
plt.imshow(masked_img)
plt.title('Masked Image')
plt.axis('off')
plt.tight_layout()
plt.show() 

Ending up
This article showed different ways to process images with NumPy. We used PIL, NumPy, and Matplotlib to crop, rotate, flip, and binarize images. We also learned how to create image negatives, change color spaces, make histograms, and apply masks.
Jayita Gulati She is a machine learning enthusiast and technical writer driven by her passion for building machine learning models. She holds a Masters in Computer Science from the University of Liverpool.






