Microsoft Powerbi is one of the most popular business intelligence (BI) tools, and although it has all the characteristics it needs to create dynamic analytical reports for interested parties throughout the business, creating some advanced data visualizations is more challenging.
This article will go through how to create large network graphic display in Microsoft Powerbi to enable the dynamic and interactive exploration of interconnected data sets such as supply chain networks, financial transactions and much more.
But before doing that, let's take a look at some rapid foundations of network graphics.
Fundamentals of network graphics
The data for network graphics, called “graphics data” are formatted data in node and edge format. Nodes represent discreet things and edges represent relationships between nodes.
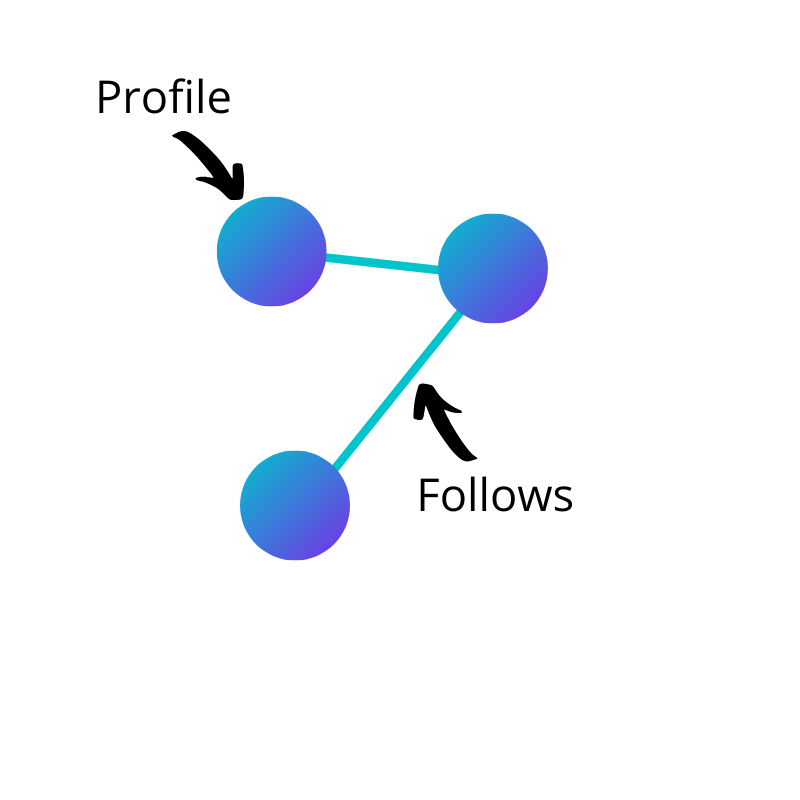
Let's take a simple example of an online social network, which can be represented in graphic format.
The nodes refer to the profiles, while the edges refer to the next state.
A simple 3 profile network could end up looking like this:

When visualizing the network graphics, we can incorporate additional information on nodes and edges in several ways, such as, among others ::
- Node size
- Edge size
- Node color
- Edge color
- Label
Network data structuring
So, now that you know the basic construction blocks of a network chart, how structures and transforms your data set?
Graphics data are everywhere
While I could be thinking: “We only have relational data where I am”, that often is not the case. In fact, many relational data sets can be visualized as a network chart.
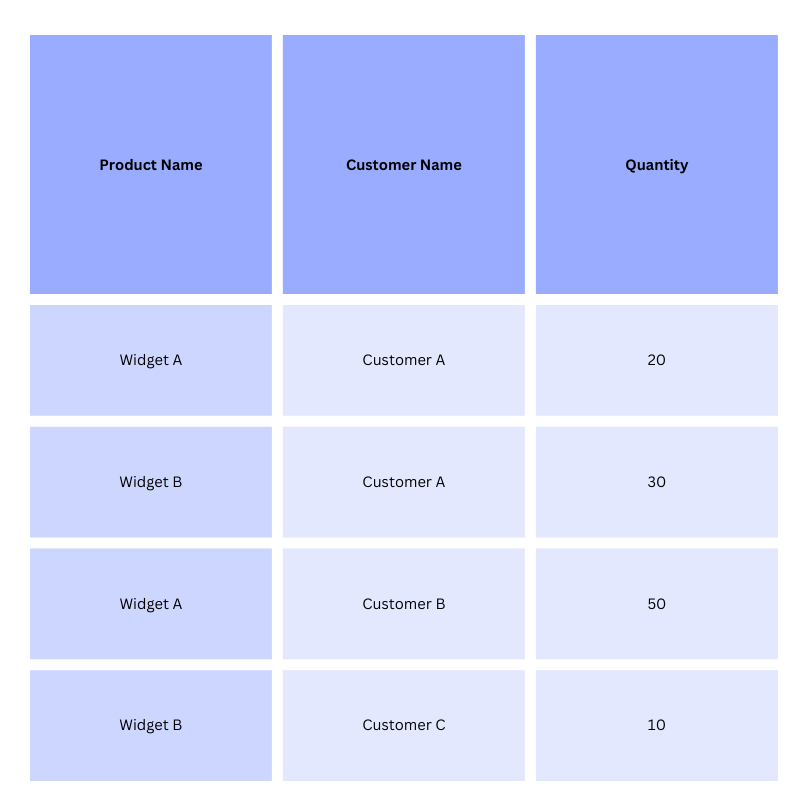
Let's take a simple sales table as an example with columns for the name of the product, customer name and quantity.

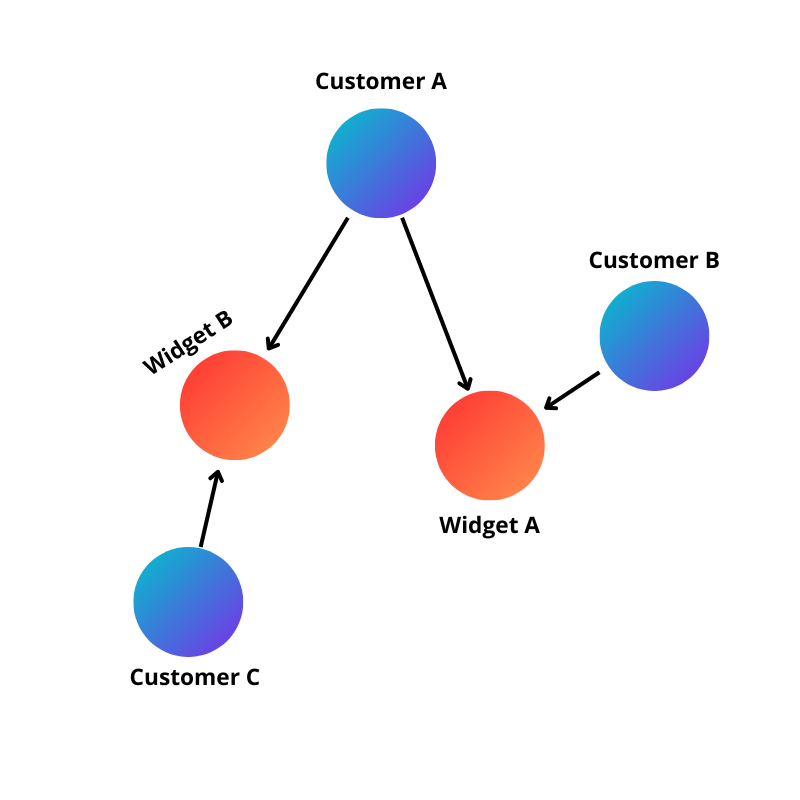
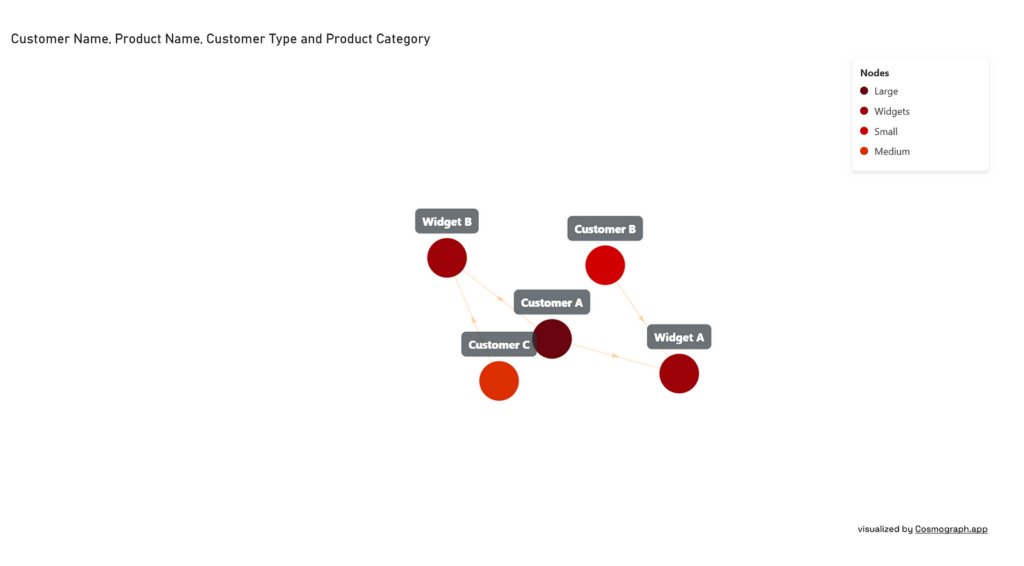
We can represent this same sales table as a network chart representing both the product name and the type of “product” node, the name of the customer and the type of “customer” node and each row as the “purchased” edge.
Visualized as a network chart, this may resemble:

Graphic data formats
There are some ways in which these data are structured, such as but are not limited to:
- Node and edge lists (often in .CSV format)
- Graphic databases (such as NEO4J)
- Graphics files (such as Graphml or Gexf)
But in this article, we will use a combined node and a list of edges in a single set of tabular data due to the requirements of making network graphics inside Microsoft Powerbi.
MAPO OF YOUR DATA
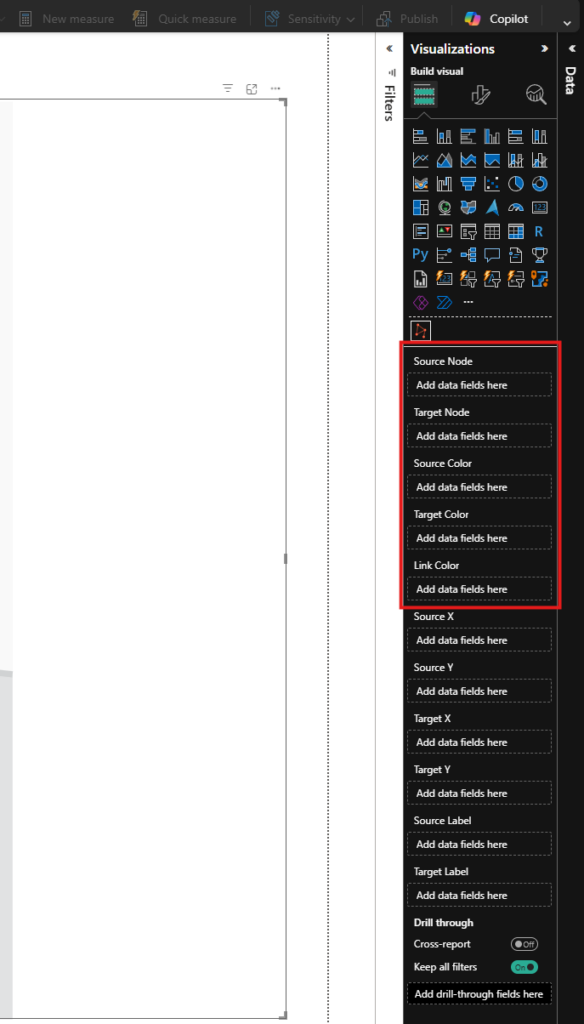
You must assign your data to the following tabular format with each record that represents an edge:
- Node of origin (required) -> This is a unique identifier of the initial edge node (for example, customer id)
- Destination node (required) -> This is a unique identifier of the final edge node (for example, product id)
- Origin color -> This is a category identifier for the source node (for example, customer type)
- OBJECTIVE COLOR -> This is a category identifier for the destination node (for example, product category)
- Link color -> This is a category identifier for the edge (for example, sales channel)

Creation of the Visualization of the Network
Now that we have our assigned data, we can create the visualization of the network chart.
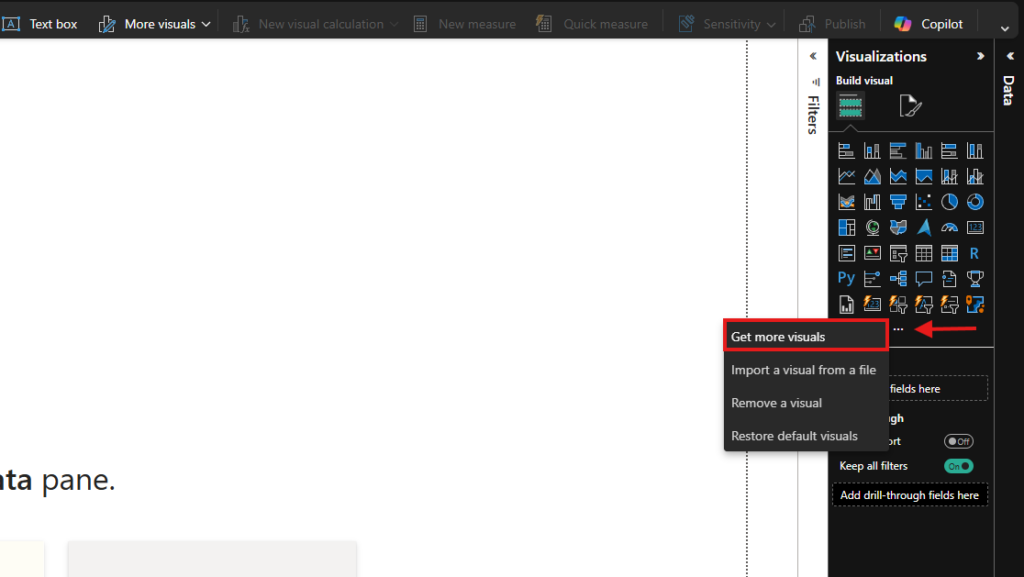
While Microsoft does not include a network network in predetermined Powerbi images, we can access the visual market to download third -party images.

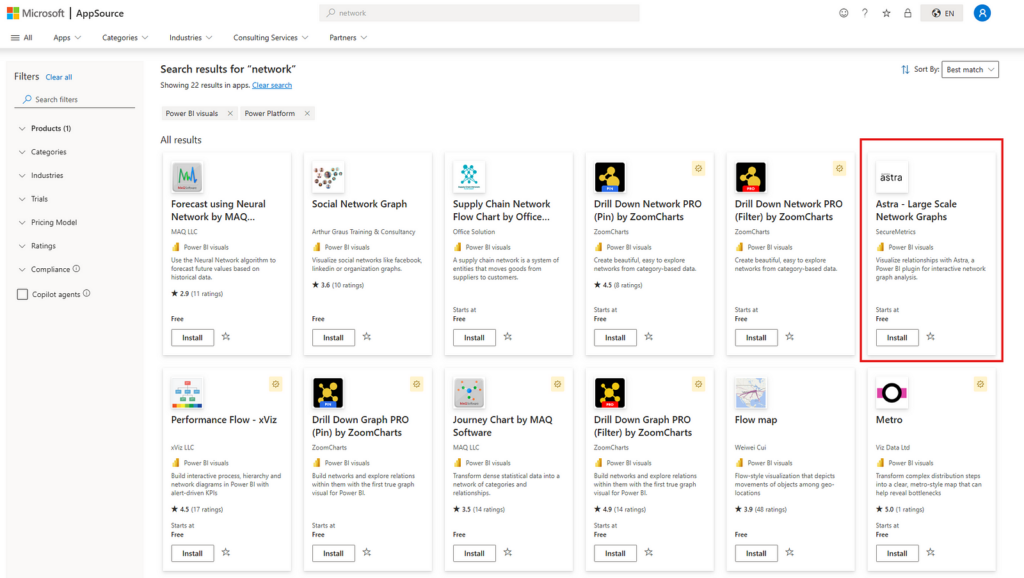
For this article, we will use the visual “Astra”, which allows you to create large -scale network graphics with many customization options.

Once you have it installed, you will be in your visual library.

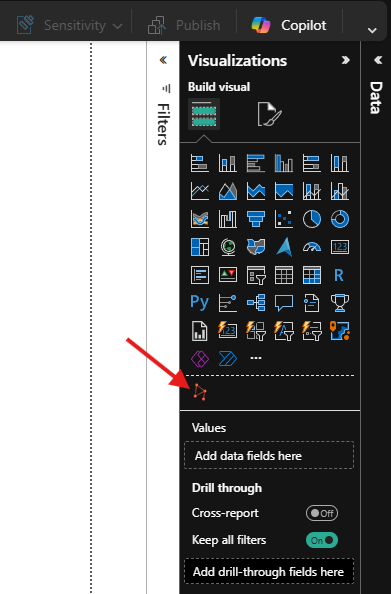
Drag the visual on your canvas, select and write down the required values (which we map previously). The visual also has options to pass coordinates x and Y, as well as custom labels, however, we will not use those options in this article.

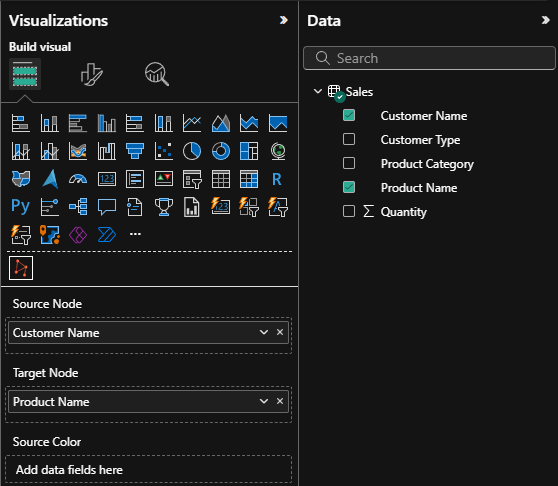
The only required values are the “source node” and the “destination node”, so let's start there. Drag the columns assigned to those nodes from the data panel.

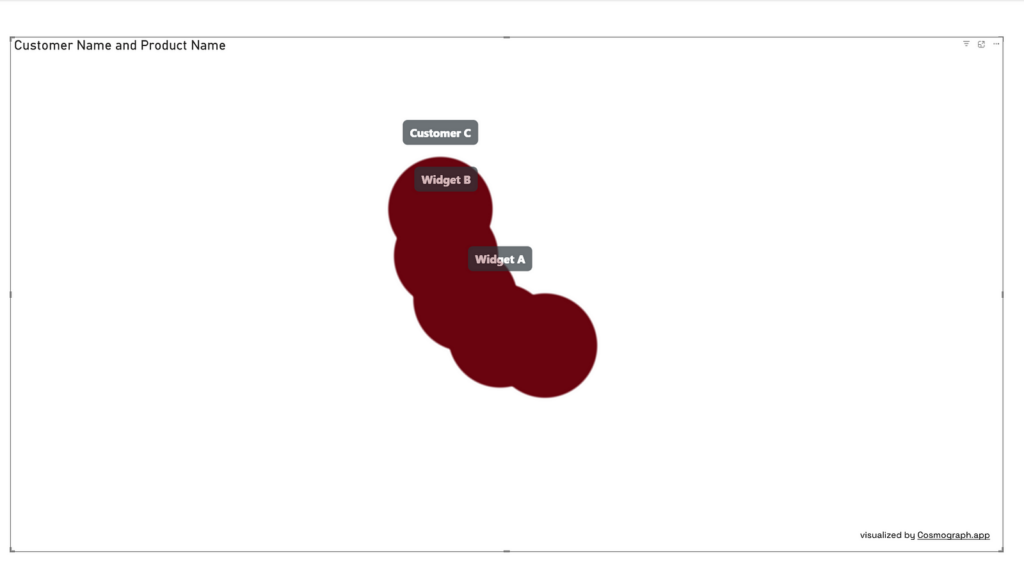
You will notice that visual graphics are our nodes and edges, however, it is not seen so well. We will have to change some of the simulation settings.

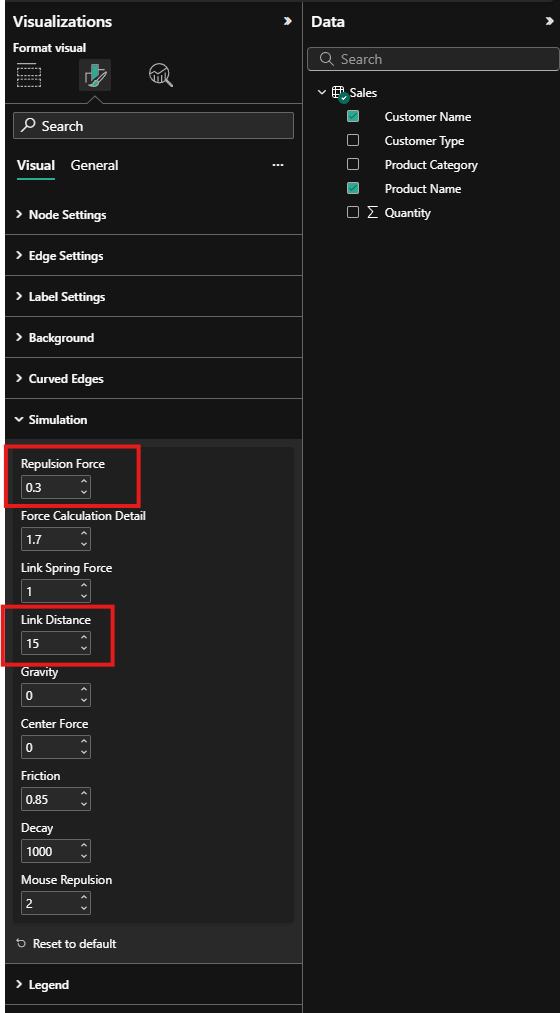
To change the simulation configuration, open the format panel, then the simulation and increase the distance of the link and the repulsion force. I chose to establish the repulsion at 0.3, and the link distance to 15.

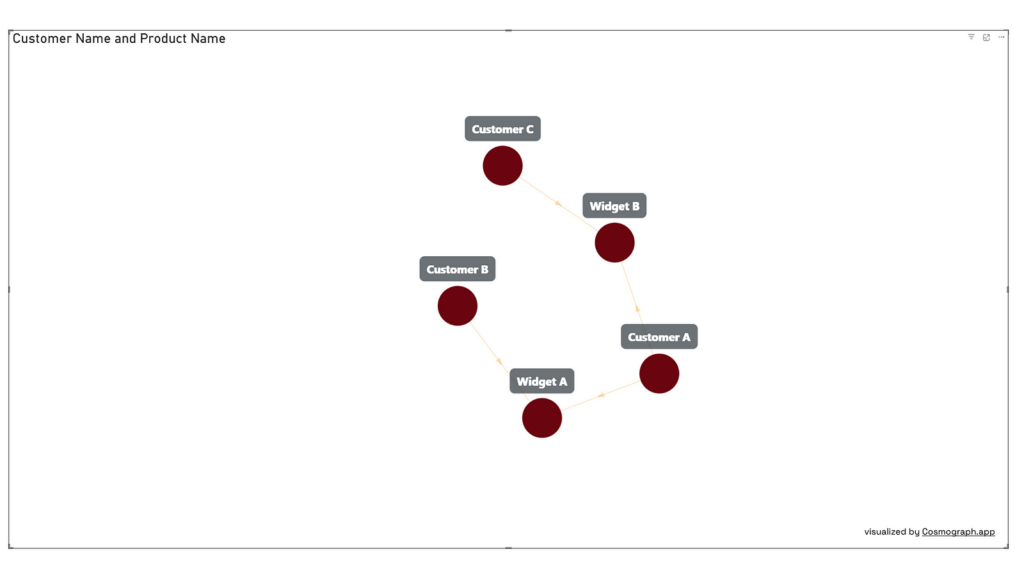
Now you can see that we get a much better design from our data.

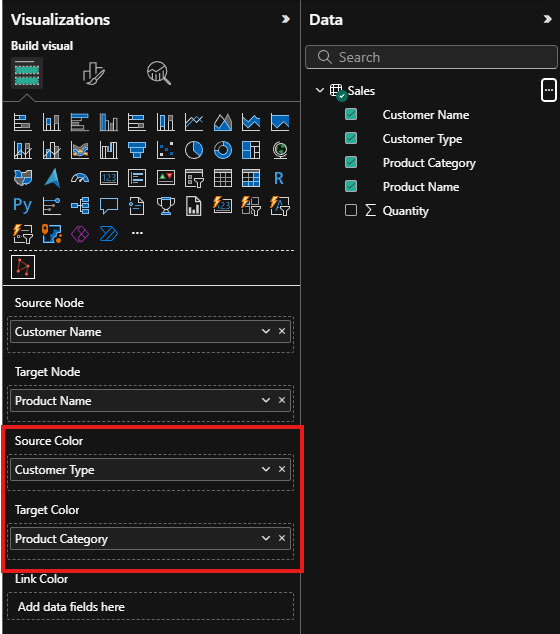
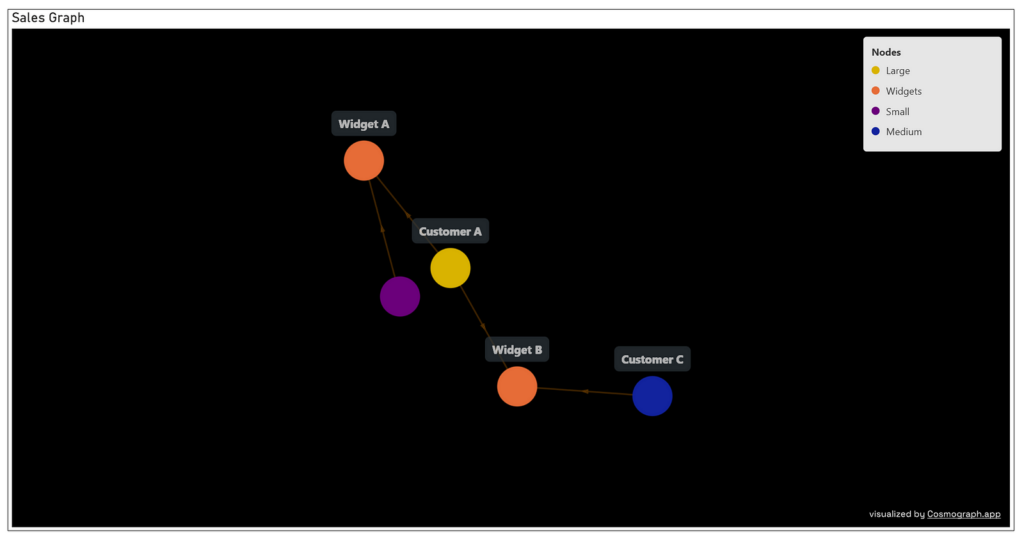
Now we encode additional information in the graph, changing the color of the node depending on the nodes categories. Drag the fields that mapped up for the color of the fountain and the target color.

Now you will notice that the nodes are colored differently and we have a visual legend.

Let's make some background color format and node colors in the format panel.

Congratulations! You have created a PowerBI network graphic visualization with dynamic nodes coloration.
We add even more information to the graph, for example:
- Turn on the weight of the node to make nodes with more larger edges
- Add a color link category
- Add different labels to nodes
But we have not finished there.
Once we have visualization, interested parties have to use it to make more informed decisions.
Interact with the network chart
There is an immediate value in a static network chart, such as visually seeing how data is interconnected through relationships.
However, there are some additional features that we can use to make visualization more insightful.
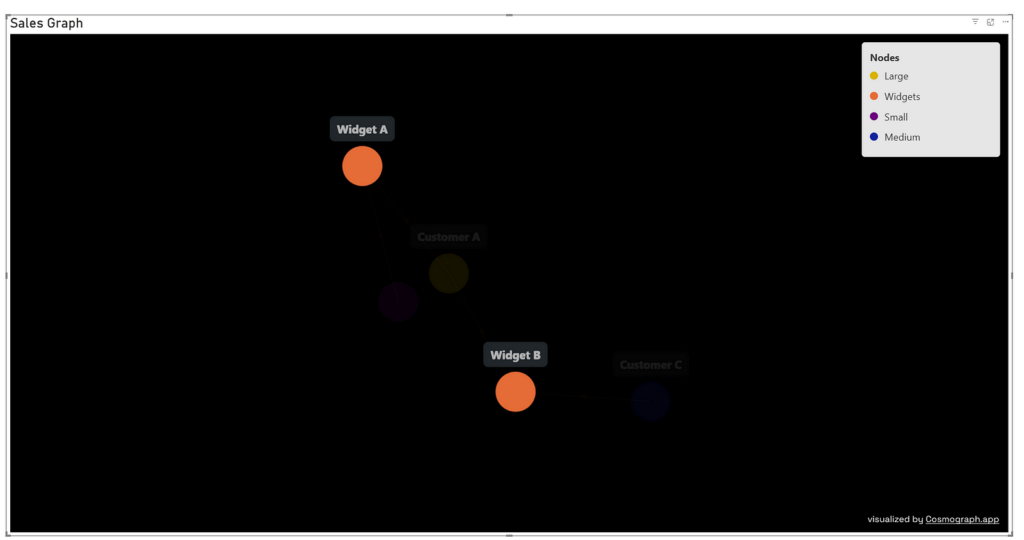
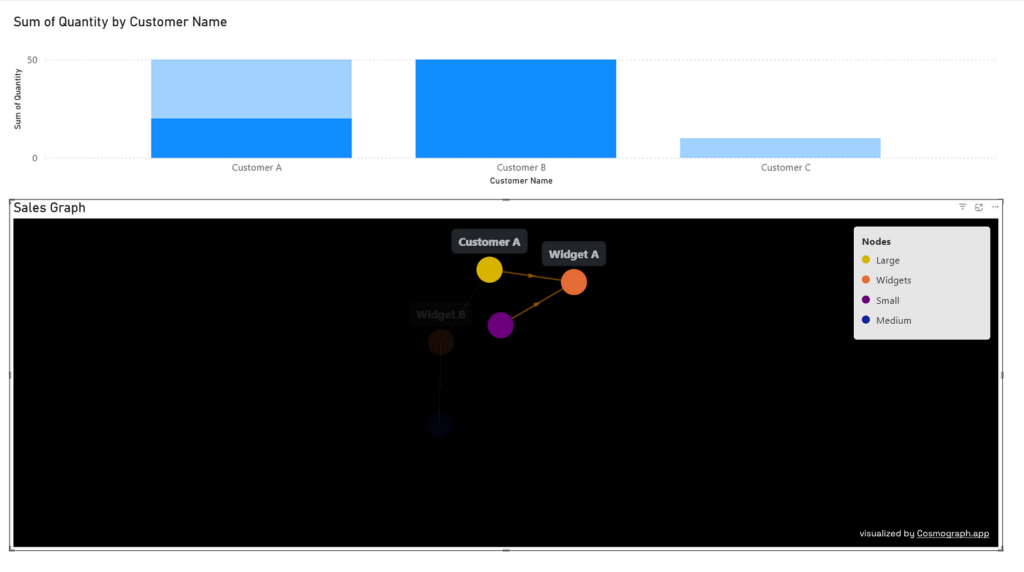
First, we can interact with the legend by selecting categories to highlight them in the graph. For example, quickly location of widgets in the graph:

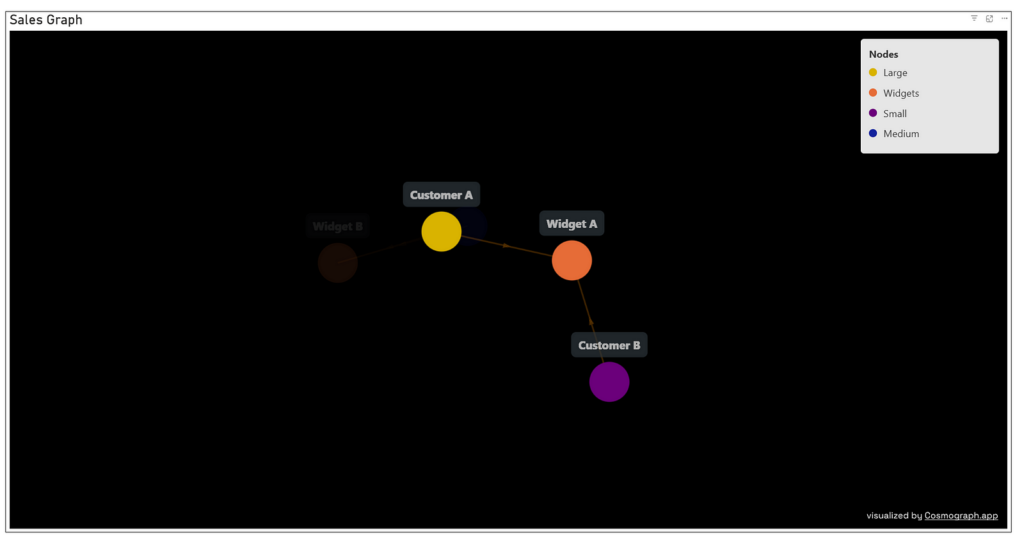
We can also select individual nodes in the graph by clicking on them.
Alternatively, you can alternate “select adjacent nodes” on the properties of the node to select not only the node that is click, but all the nodes connected directly to it through an edge.
For example, select “Widget A” with “Select adjacent nodes” in all customers who have bought that widget:

But selecting nodes not only highlights them in visualization, but that filter passes to the rest of its PowerBi report.
This means that we can add additional graphics to give more context to the user selections.
For example, add a bar chart for the amount bought by the client:

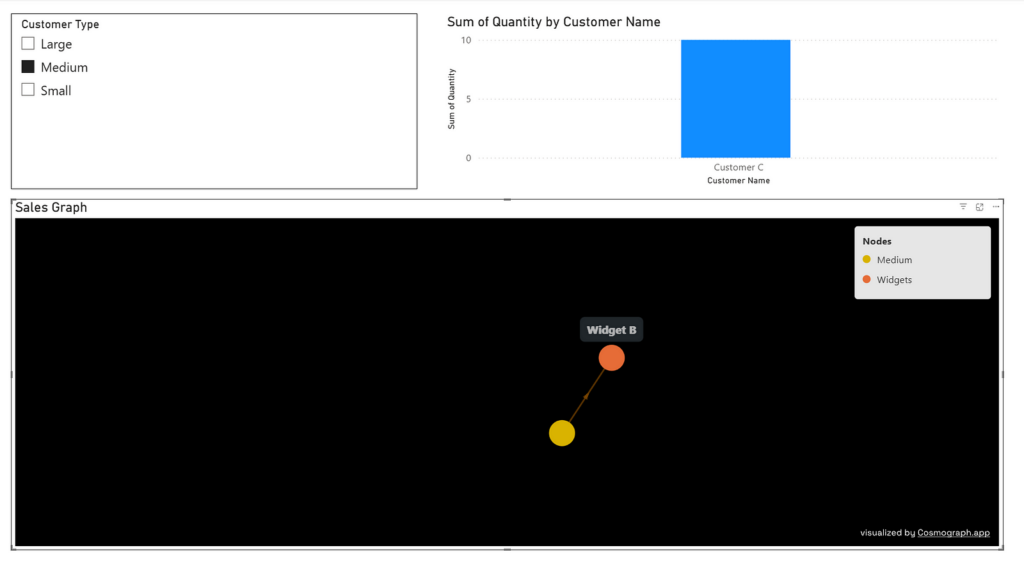
We can also do the opposite filtering the data that goes to the visual network of the network. This can be achieved in multiple ways, such as:
- Cutters
- Select pieces of other graphics, such as a portion of a donor table
- Filter panel
Let's use a cutter to cut the graph on the client type:

Building BI reports
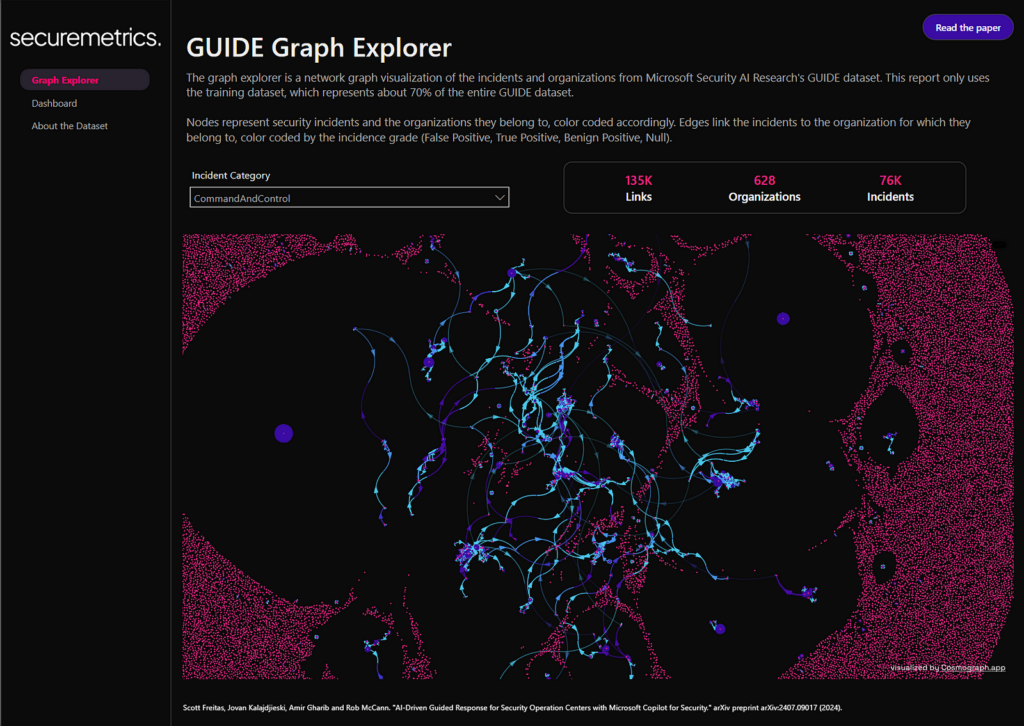
While the example network chart in this article is relatively simple for demonstration purposes, you can create rather complex BI reports for interested parties.
Visual Astra Powerbi used in this article can climb hundreds of thousands of edges, and paired with additional cross -cross images and filter cutters can enable more advanced analysis than is possible with predetermined PowerBI reports.

Conclusion
The network graphics surround us, even hidden in their relational data sets. Although there are excellent network graphics tools, building Network graphics in PowerBi allows you to carry this advanced analytical tool to its standard BI stakeholders, as well as create advanced reports by adding context with additional filters and graphics.
 NEWSLETTER
NEWSLETTER





