In today’s age of rapid technological advancements, virtual try-on chatbot are revolutionizing how users experience shopping by allowing them to “try on” garments before making a purchase. This article will walk you through a virtual try-on prototype built using Flask, Twilio’s WhatsApp API, and Hugging Face’s Gradio API, which enables users to send photos via WhatsApp and get real-time garment try-on results. The project makes use of the IDM-VTON (Improving Diffusion Models for Virtual Try-on) model to generate accurate and realistic virtual try-on images.
Let’s dive into the workings of this exciting project!
Project Overview
This project involves a virtual try-on chatbot where users can:
- Send an image of themselves and a garment via WhatsApp.
- Have the garment virtually applied using Gradio’s try-on model.
- Receive the result image back on WhatsApp.
Here’s a breakdown of the tech stack and features:
tech Stack:
- Flask: Backend server for handling requests.
- Twilio API: To send and receive WhatsApp messages and media.
- Gradio API: To generate virtual try-on results using the IDM-VTON model.
- Ngrok: To expose the local server for WhatsApp interaction.
This article was published as a part of the Data Science Blogathon.
Step-by-Step Guide to Setting Up the Project
To run this project, you’ll need:
- A Twilio account with the WhatsApp sandbox enabled.
- A Hugging Face account to use the Gradio API.
- Python 3.6+ installed on your machine.
Step 1: Configuring Twilio for WhatsApp Integration
Let us configure Twilio for whatsapp integration by following steps:
- Sign up for a Twilio account.
- Activate the Twilio WhatsApp Sandbox:
- In your Twilio console, navigate to Messaging → WhatsApp sandbox.
- Follow the instructions to join the sandbox by sending a message to the Twilio number provided.
- Copy your Twilio Account SID and Auth Token from the Twilio console.
Step 2: Setting Up Hugging Face for Virtual Try-On Processing
- Sign up on Hugging Face.
- Access the IDM-VTON on Hugging Face Spaces for virtual try-on functionality.
Step 3: Cloning, Installing Dependencies, and Running the Application
We will now clone , install dependencies and run the application:
git clone https://github.com/adarshb3/Virtual-Try-On-Application-using-Flask-Twilio-and-Gradio.git
cd Virtual-Try-On-Application-using-Flask-Twilio-and-Gradio- Install required Python packages:
pip install -r requirements.txt- Set up environment variables for Twilio:
export TWILIO_ACCOUNT_SID=your_account_sid
export TWILIO_AUTH_TOKEN=your_auth_tokenpython app.pyStep 4: Expose Local Server Using Ngrok
- Install and authenticate Ngrok
ngrok authtoken your_ngrok_auth_token- Run Ngrok to expose the local Flask server:
.\ngrok http 8080- Set the Ngrok URL as your Twilio webhook under Twilio Sandbox WhatsApp settings under “when a message comes in” box.

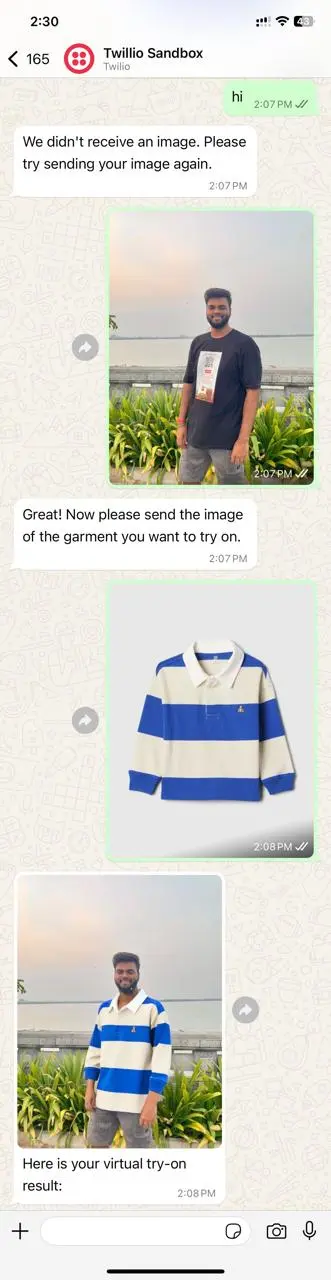
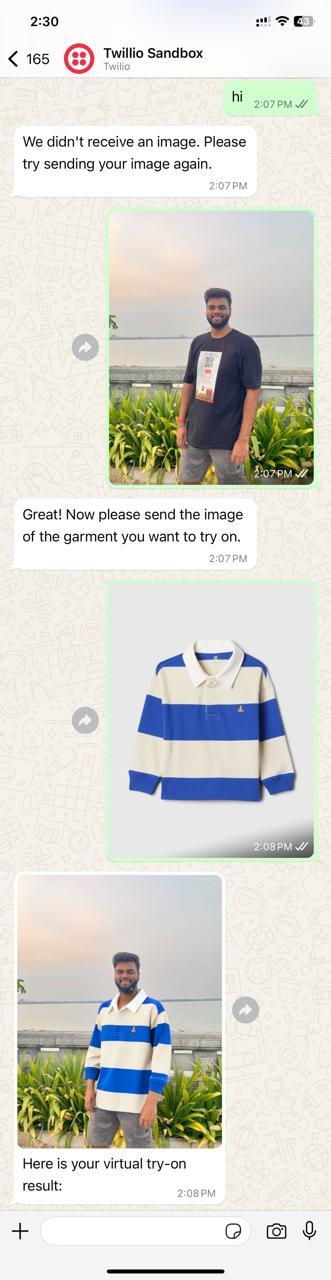
How the Try-On Interface Works?
- User Interaction: The user sends a photo via WhatsApp to the Twilio Sandbox number. The server then asks for a second image (a garment).
- Image Processing: The images are sent to the Gradio API, which uses the IDM-VTON model to generate the try-on result.
- Response: The processed image is sent back to the user on WhatsApp

IDM-VTON Model: Revolutionizing Virtual Try-On with Advanced Diffusion Techniques
At the heart of this virtual try-on project is the IDM-VTON (Improving Diffusion Models for Virtual Try-On in the Wild), a cutting-edge model designed to deliver highly realistic and personalized try-on experiences. This model addresses several challenges that traditional try-on systems face, such as maintaining garment fidelity and producing high-quality visuals. Here’s a look at why this model stands out and how it contributes to creating an authentic virtual try-on experience.
What is IDM-VTON?
IDM-VTON is a novel diffusion model developed specifically for virtual try-on tasks. The model’s core objective is to synthesize an image of a person wearing a particular garment, ensuring that both the person and the garment retain their visual integrity. IDM-VTON does this by improving garment fidelity and generating realistic, high-quality try-on images, making it suitable for real-world scenarios with diverse poses, body types, and garments.
You can explore the project page for more details on IDM-VTON.
Key Features of IDM-VTON
- Improved Garment Fidelity: IDM-VTON excels at preserving the intricate details of garments, such as textures, patterns, and colors, which are often distorted in other models. It does this through its advanced architecture, including a dual attention module that carefully encodes high-level and low-level garment features.
- Dual UNet Architecture: The model uses two separate UNets:
- TryonNet, which processes the image of the person, and
- GarmentNet, which captures the fine details of the garment.
This combination ensures that both the garment and the person maintain their authenticity when blended into a single image.
- Customization for Real-World Scenarios: IDM-VTON allows for real-time customization by adapting its model to real-world conditions. For instance, it can fine-tune images of people and garments from diverse environments, ensuring high accuracy in challenging scenarios like complex backgrounds or varying poses.
- Superior Performance over GANs: Unlike traditional GAN-based methods that may struggle with image distortions or garment misalignment, IDM-VTON leverages diffusion-based techniques to produce more natural images with fewer distortions.
- Natural Language Descriptions: To further enhance accuracy, the model incorporates detailed captions describing the garment (e.g., “short sleeve round neck t-shirt”). These text descriptions help the model generate visuals that align with the user’s expectations.
Why IDM-VTON Is Perfect for This Project
In this project, the virtual try-on functionality relies heavily on IDM-VTON’s ability to generate high-quality images that closely mirror real-world garments. Whether users are trying on a simple t-shirt or a more complex piece with intricate details, IDM-VTON ensures the virtual try-on experience is both realistic and engaging.
Moreover, by using the Gradio API on the Hugging Face Spaces, we can leverage the powerful diffusion model of IDM-VTON in a lightweight, easily accessible environment. You can access the model at Hugging Face Spaces model directly and experiment with its try-on capabilities.
Seamlessly Integrating APIs
One of the most valuable lessons from building this project was understanding how to integrate various APIs to create a cohesive, seamless user experience. The virtual try-on application relies on three key components — Flask, Twilio, and Gradio — each serving a crucial role in the overall functionality. The process of stitching these technologies together was pivotal in delivering a reliable and interactive try-on experience for users via WhatsApp.
- Flask acts as the core framework, managing the flow of data between the other services. It handles user interactions, tracks sessions, and processes incoming requests from Twilio.
- Twilio API is the bridge between the application and WhatsApp, allowing users to send and receive images through a familiar interface. It simplifies user interaction by enabling real-time communication and media exchange directly in the messaging app. This integration means users don’t need to install any new software — just send their image via WhatsApp to begin the virtual try-on process.
- Gradio API powers the actual try-on functionality using the advanced IDM-VTON model. Once both the person’s image and garment image are collected, they are sent to the Gradio API for processing. The result is a highly realistic image of the user wearing the garment, which is then sent back to the user via Twilio.
Key Code Files: Understanding the Core of the Application
- app.py: Handles incoming WhatsApp messages, processes images, and interacts with the Gradio API.
- static/: Stores the images temporarily that are sent by users.
- requirements.txt: Contains all necessary dependencies.
Key Functions:
- webhook(): Manages incoming POST requests from Twilio and interactions with the Gradio API.
- send_to_gradio(): Sends images to Gradio’s model for virtual try-on.
- download_image(): Downloads media from Twilio’s API and stores them locally.
Future Enhancements: Expanding the Try-On Capabilities
Here are a few ideas to enhance the current system:
- Error Handling: Add better error handling mechanisms for API failures.
- Multiple Garment Categories: Enable users to try on different types of garments like shoes, bottoms, and accessories.
- Production Deployment: Deploy on a production-grade WSGI server like Gunicorn for better performance.
Potential Use Cases for Virtual Try-On Applications
The virtual try-on prototype developed using Flask, Twilio, and Hugging Face’s Gradio API holds immense potential for various industries, especially in fashion and retail. Here are some compelling use cases and benefits that this technology can offer:
Fashion and Retail Apps
Fashion e-commerce platforms can integrate this virtual try-on solution directly into their mobile apps or websites. This would allow users to try on clothes, shoes, or accessories before making a purchase, offering a highly interactive shopping experience. As a result, users will be more confident in their purchases, reducing the number of returns.
Personalization and Customization
Virtual try-on technology can offer personalized shopping experiences by suggesting clothes that match a user’s body type or preferences. Fashion apps can use customer data to provide tailored garment recommendations, enhancing engagement and improving customer satisfaction.
Cost-Effective Solution for Businesses
Traditionally, fashion businesses invest heavily in photoshoots, models, and photo-editing to showcase new collections. With virtual try-on technology, they can reduce these costs by using virtual models instead of human models. Businesses can virtually display garments on different body types, ethnicities, and even in varying lighting conditions without the need for a physical shoot.
Enhanced Customer Engagement
By integrating virtual try-ons into social media platforms like WhatsApp, businesses can connect with their customers in a more conversational, real-time manner. Customers can easily share their try-on results with friends or family for instant feedback, making the entire shopping experience more social and enjoyable.
Reducing Environmental Impact
Another advantage of virtual try-on technology is its sustainability aspect. With fewer returns due to better purchasing decisions, the environmental costs associated with shipping, packaging, and restocking products can be significantly reduced. This aligns with many fashion brands’ goals to be more eco-friendly and reduce their carbon footprint.
Conclusion
This project demonstrates how Flask, Twilio, and Gradio can work together to create a seamless virtual try-on experience. By leveraging WhatsApp for easy interaction, and Gradio’s robust virtual try-on capabilities, this prototype provides a simple, user-friendly solution that could have real-world applications in e-commerce.
The code is available on GitHub, and contributions are welcome! Whether you’re exploring virtual try-on technology or interested in building chat-based applications, this project offers a solid starting point.
Key Takeaways
- Virtual Try-On Chatbot revolutionizes the shopping experience by allowing users to visualize products in real-time before purchase.
- The project leverages Flask, Twilio’s WhatsApp API, and Hugging Face’s Gradio for real-time garment try-ons.
- IDM-VTON, a diffusion model, ensures high garment fidelity and realistic try-on results.
- Integrating APIs like Twilio and Gradio enables seamless user interaction via WhatsApp.
- This solution holds significant potential for e-commerce, offering personalized, cost-effective, and eco-friendly shopping experiences.
Frequently Asked Questions
A. A virtual try-on chatbot is an ai-powered system that allows users to try on clothing, accessories, or cosmetics virtually. By integrating the chatbot into platforms like WhatsApp, users can interact with the bot to visualize products in real-time, enhancing their shopping experience.
A. While the IDM-VTON model does an impressive job of adjusting the garment to fit based on the user’s image, it does not currently support explicit size detection. It uses a one-size-fits-all approach, making educated guesses about how the garment would fit based on the body type in the image. Future enhancements could improve size-specific garment visualization.
A. Yes! The current setup allows users to try on tops (shirts, t-shirts, etc.), but the system can be enhanced to include other garment types such as pants, skirts, shoes, and accessories. This will require modifications to the existing Gradio API integration and the IDM-VTON model to handle multiple categories.
A. Yes, this prototype relies on Twilio’s WhatsApp API for image exchange, so users will need WhatsApp to send their photos and receive the virtual try-on results. Future iterations could integrate other messaging platforms or web-based interfaces.
The media shown in this article is not owned by Analytics Vidhya and is used at the Author’s discretion.
 NEWSLETTER
NEWSLETTER





