In this tutorial, we will cross a reliable and without problems using Cloudflared, a cloudflare tool that provides a safe link and public access to its application to sympathy. At the end of this guide, we will achieve a fully functional cryptocurrency board that scratches and dynamically visualizes the real -time price data of CoinmarketCap. You can track the 10 main cryptocurrencies, compare your market prices and capitalizations, and see interactive graphics to get better ideas.
!pip install streamlit requests beautifulsoup4 pandas matplotlib plotly
!npm install -g localtunnelFirst, the previous command installs the necessary units to build and implement a cryptocurrency board based on optimism. The first command installs Essential Python libraries such as Streamlit for the web application, Beautifulsoup4 for web scraping, data manipulation pandas and plot for interactive visualizations. The second command installs localTunnel, which creates a public URL to access the transmission application from Colab.
%%writefile app.py
import streamlit as st
import requests
from bs4 import BeautifulSoup
import pandas as pd
import plotly.express as px
# Function to scrape cryptocurrency prices
def scrape_crypto_prices():
url = "https://coinmarketcap.com/"
headers = {"User-Agent": "Mozilla/5.0"}
response = requests.get(url, headers=headers)
if response.status_code != 200:
return pd.DataFrame(), "Error fetching data."
soup = BeautifulSoup(response.text, "html.parser")
rows = soup.select("tbody tr")(:10) # Get top 10 cryptocurrencies
data = ()
for row in rows:
columns = row.find_all("td")
name = columns(2).find("p").text # crypto name
symbol = columns(2).find("p", class_="coin-item-symbol").text # Symbol
price = columns(3).text # Price
change = columns(4).text # % Change
market_cap = columns(6).text # Market Cap
data.append((name, symbol, price, change, market_cap))
return pd.DataFrame(data, columns=("Name", "Symbol", "Price", "% Change", "Market Cap")), None
# Streamlit UI
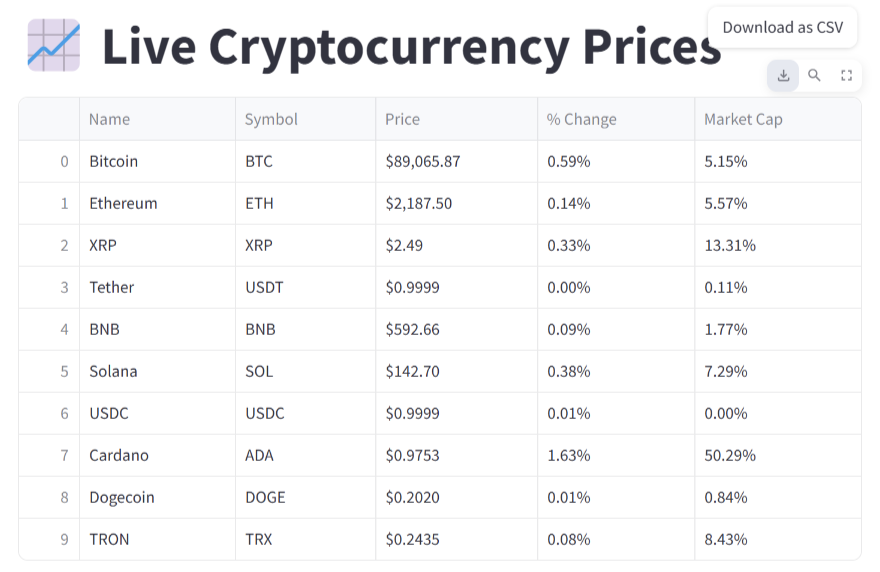
st.title(" Live Cryptocurrency Prices")
data, error = scrape_crypto_prices()
if error:
st.error(error)
else:
st.dataframe(data)
data("Price") = data("Price").replace({"$": "", ",": ""}, regex=True).astype(float)
fig = px.bar(data, x="Symbol", y="Price", color="Name", title="Top 10 Cryptos by Price")
st.plotly_chart(fig)
fig_market_cap = px.pie(data, names="Name", values="Market Cap", title="Market Cap Distribution")
st.plotly_chart(fig_market_cap)
# Footer
st.markdown(" Data scraped from CoinMarketCap. Updated in real-time.")Here, we define an aerodynamic web application that scrapes the prices of CoinmarketCap's real time and shows them on an interactive board. Use Beautifulsoup4 to extract the 10 main cryptocurrencies, including its name, symbol, price, percentage change and market capitalization. The scraped data are processed using pandas and are visualized with Plotly. The application presents a bar chart for price comparison and a circular chart for market capitalization distribution. The application shows an error message if an error occurs when obtaining data. Finally, a footnote indicates that the data is dynamically updated from Coinmarketcap.
import subprocess
import time
# Start Streamlit in the background
subprocess.Popen(("streamlit", "run", "app.py", "--server.port=8501"))
# Wait for Streamlit to start
time.sleep(5)
# Start Cloudflare tunnel and expose the app
!./cloudflared tunnel --url http://localhost:8501 --no-autoupdateFinally, the previous code begins the streamlit application in the background using subprocess.

In conclusion, this tutorial provided a step -by -step guide to build and implement a real -time cryptocurrency monitoring application using Streamlit, Beautifulosoup, Pandas and Plotly. We successfully repress the live cryptographic data of CoinmarketCap, show them on an interactive board and host it without problems using Cloudflared. Unlike traditional accommodation methods, this approach guarantees easy implementation without authentication problems. Whether it is a beginner who explores the web scraping and data visualization or a developer that looks for a light and accessible implementation method, this tutorial equips it with the tools to build and share interactive web applications efficiently.
Here is the Colab notebook and CSV file For the previous project. Besides, don't forget to follow us <a target="_blank" href="https://x.com/intent/follow?screen_name=marktechpost” target=”_blank” rel=”noreferrer noopener”>twitter and join our Telegram channel and LINKEDIN GRsplash. Do not forget to join our 80k+ ml subject.
Recommended Reading Reading IA Research Liberations: An advanced system that integrates the ai system and data compliance standards to address legal concerns in IA data sets
Asif Razzaq is the CEO of Marktechpost Media Inc .. as a visionary entrepreneur and engineer, Asif undertakes to take advantage of the potential of artificial intelligence for the social good. Its most recent effort is the launch of an artificial intelligence media platform, Marktechpost, which stands out for its deep coverage of automatic learning and deep learning news that is technically solid and easily understandable by a broad audience. The platform has more than 2 million monthly views, illustrating its popularity among the public.
 NEWSLETTER
NEWSLETTER





