Fig jam It is a digital whiteboard that I recommend you upgrade to since Google Jamboard is depreciating. FigJam is a collaborative space that can do a lot to facilitate a lesson. Here are some tips for preparing a lesson in FigJam.
Free Figma FigJam account
First, make sure you have been verified as an educator so you can have free access to FigJam, with unlimited files. You can find all your files at figma.com.
Setting up a lesson in FigJam
I usually start a new FigJam on figjam.new. Alternatively, you can go to figma.com and click on “FigJam board.”

This gives you a blank canvas from which you can begin to design your lesson. If you go to figma.com/@education You can take some ready-made templates if you don’t want to start from scratch.
Drag a PDF
Since I’m moving from Jamboard to FigJam, I may already have some background or lesson structure set up. I will export my Jamboard Jam file to PDF. FigJam makes it very easy to get started with a PDF.
Drag a PDF directly onto the FigJam canvas.
Fortunately, each page of the PDF is added as a separate image that can be easily dragged around in an organized manner.
Drag images into FigJam
Unlike Jamboard, you can drag images directly into FigJam.
IMPORTANT – Create sections
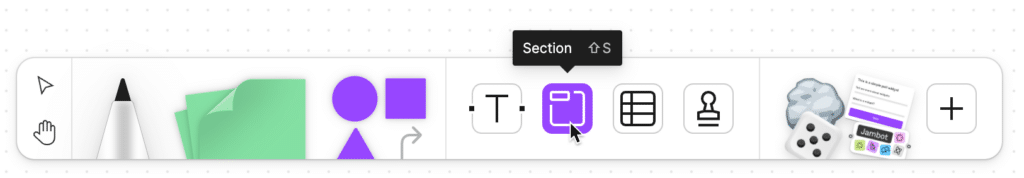
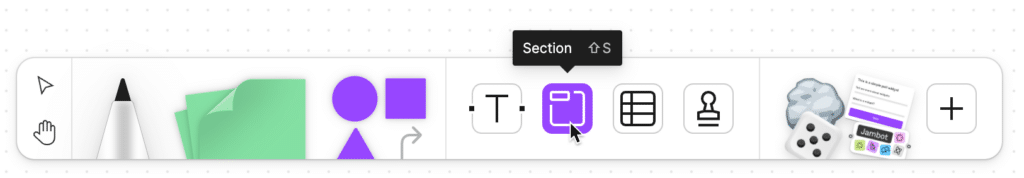
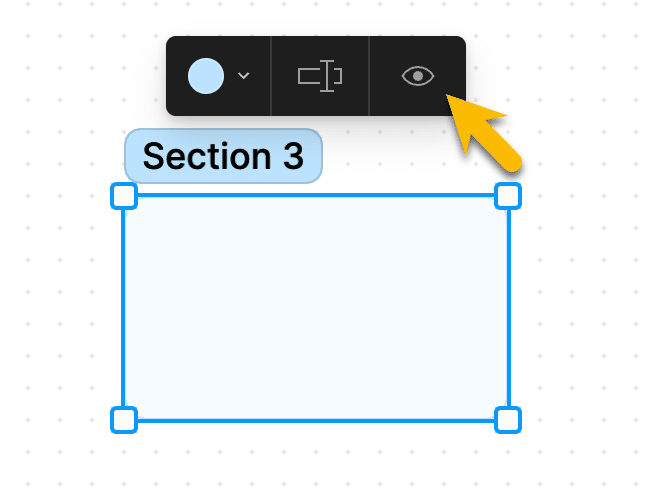
The key to a FigJam lesson is creating sections. You can create one section per student or one section per “page.” Down in the toolbar, find the “Section” icon to draw rectangles on your canvas.


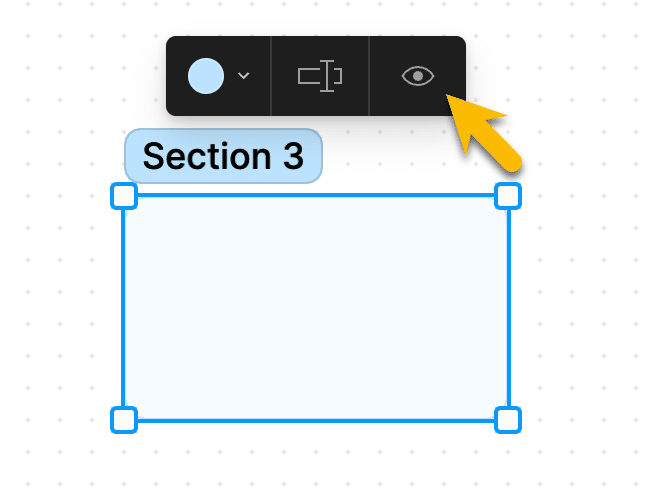
Each section is numbered, but can be easily renamed. I highly recommend creating sections for each element or page in your lesson.
Sections are grouped automatically
One of the many reasons to use sections in your FigJam is that everything in your section is automatically grouped together. If you drag the section, everything in it will go with it. If you duplicate the section, yes, all elements in the section are also duplicated.
Tip: Create one section per student. Select the section and use Control D to duplicate it for each student.
Hide sections
I like the lesson design model of “Engage, Explore, Explain, Extend, Evaluate.” This means that I want to engage students first and have them explore before I explain (or better yet, have students explain). I wouldn’t want all the elements of a lesson to be visible to the students. You can easily hide sections by selecting them, each corner shows a resize handle, and a small floating toolbar lets you click a wink to hide or show the section.


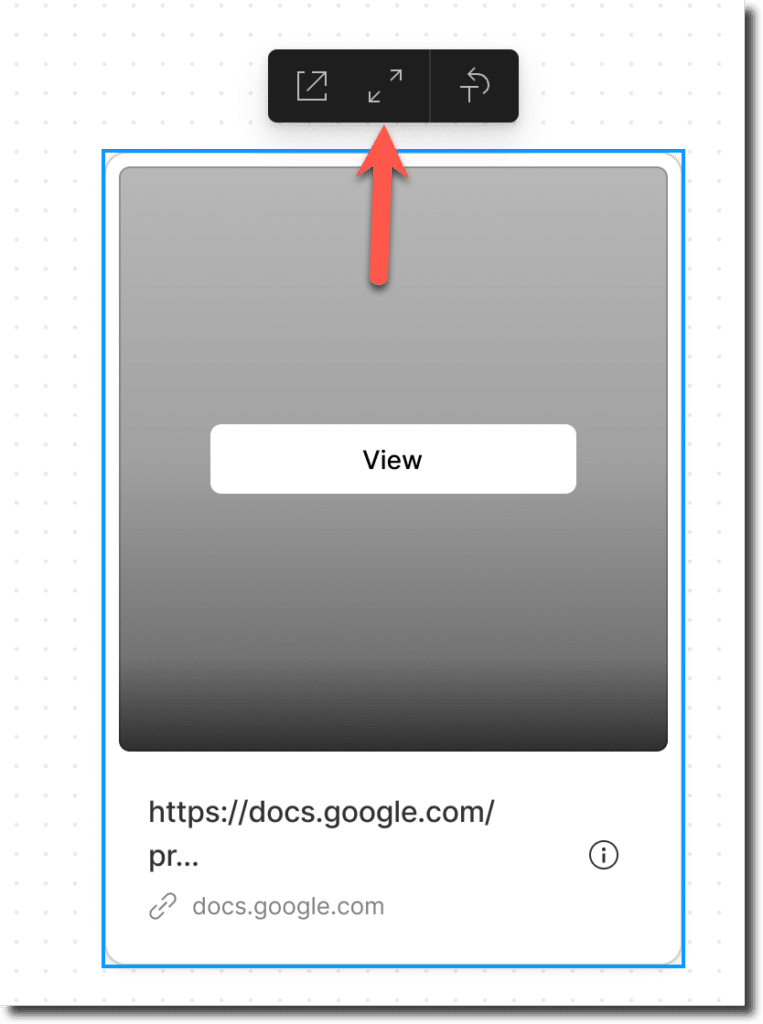
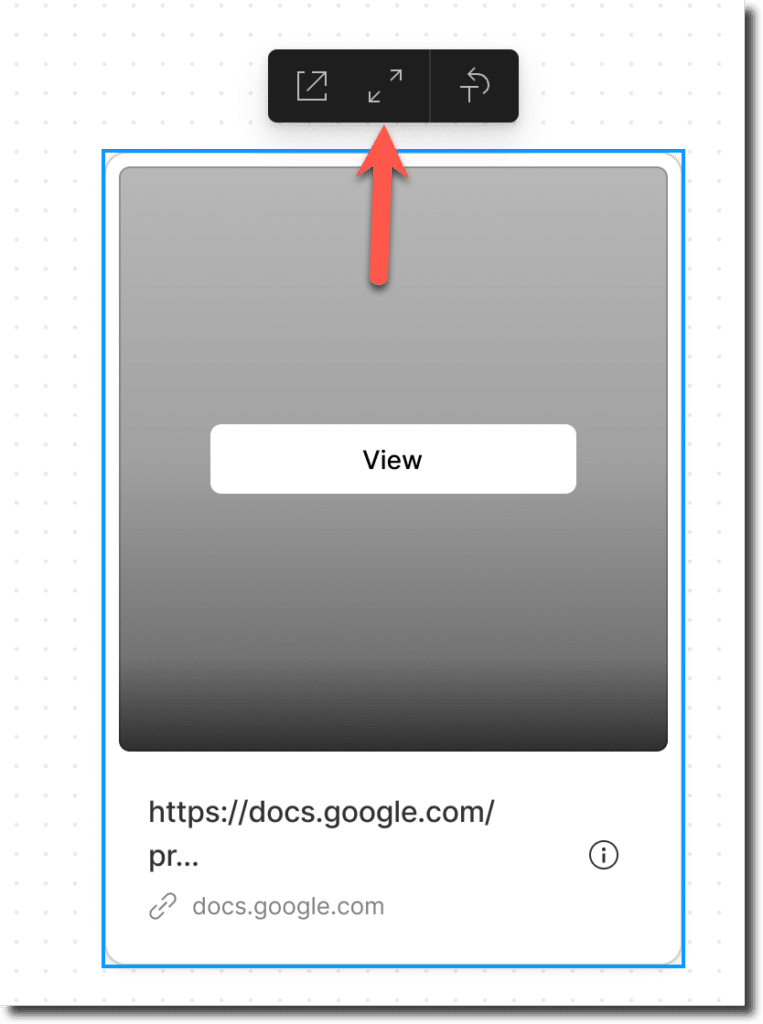
Embed Google Slides
The nice thing about Figjam is that it can act as a canvas that brings together multiple elements. Literally paste links to other resources like Google Slides, YouTube, etc… to embed them in the canvas. You can explore these resources within FigJam without having to leave FigJam. The slides expand within the canvas to allow you to include a short presentation as part of the overall lesson.
Control V paste the link to Google Slides.


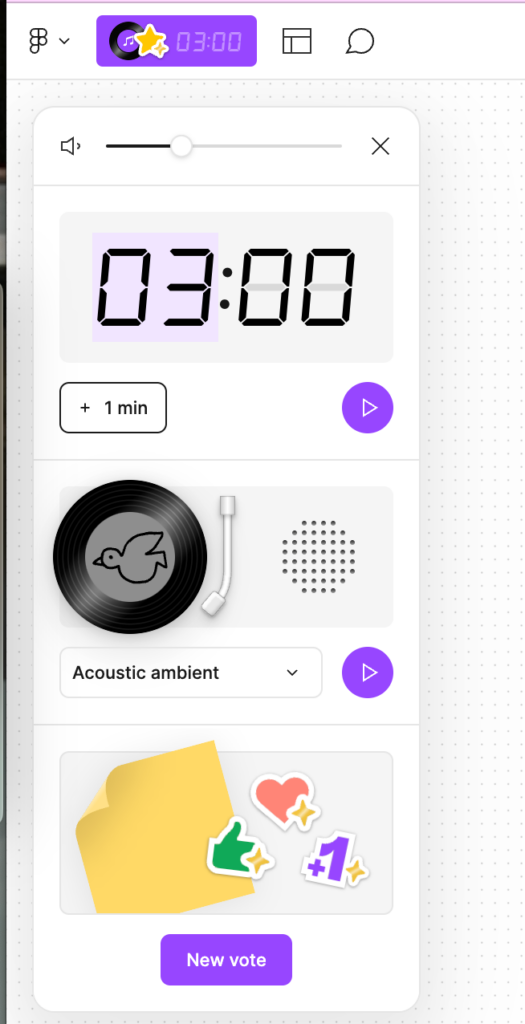
Look at the stopwatch
Integrated into FigJam is a lesson timer. Click the stopwatch icon in the top left corner to set a timer to help you keep pace with your lesson.


Design for interactivity
A traditional lesson is the teacher at the front of the room doing all the work and all the thinking. We can rethink and redefine that dynamic when we use a digital tool like FigJam. Think interactivity and collaboration. FigJam allows you to stay on the same page with students, literally.


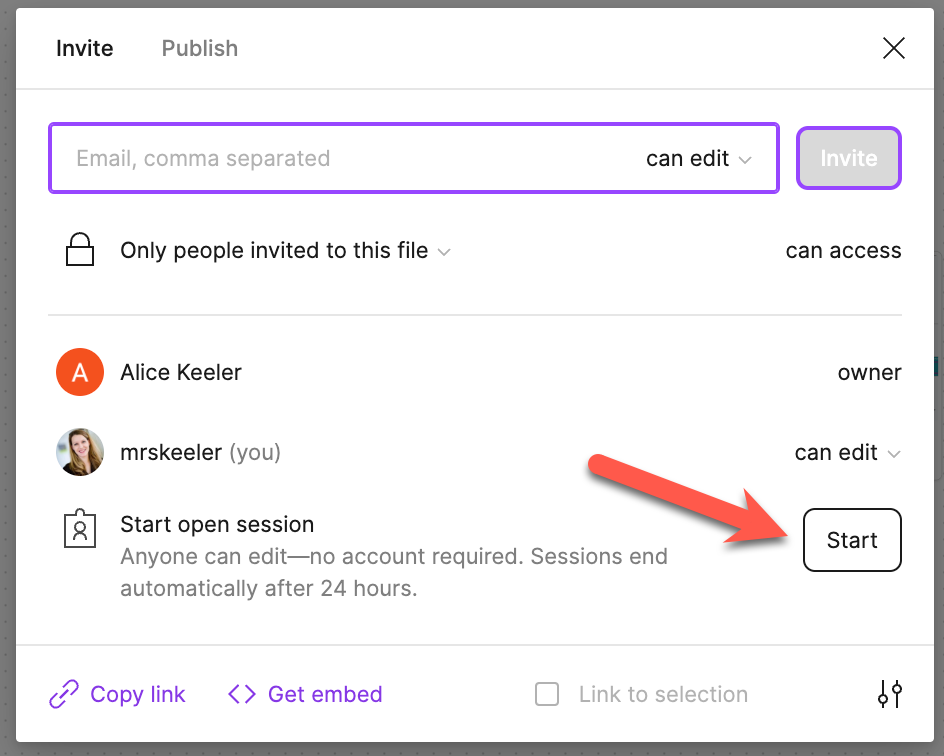
Login open
One option to share your FigJam is to click the Share button in the top right corner. This will allow you to “Login Open” to grant editing access to anyone who has the link, but the link will expire in 24 hours. You can also manually turn off sharing. Simply paste the open session link into your LMS.
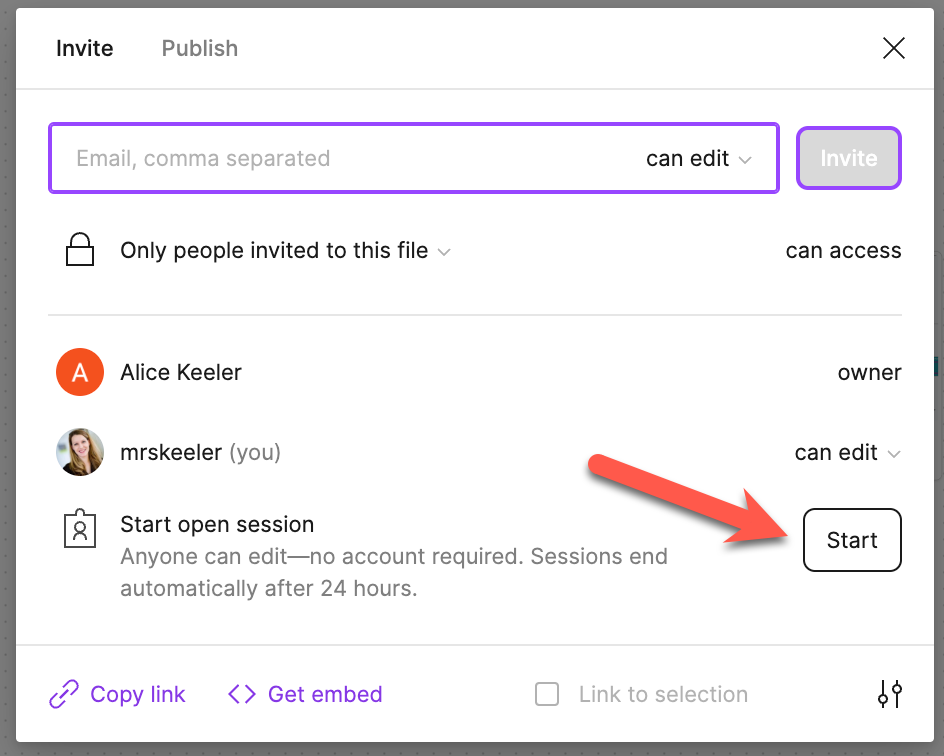
Share with your students
For more accountability than a generic link, paste your students’ email addresses into the invitation section. Copy the link to FigJam using the “Copy link” option at the bottom.
30 spaces for students
Try this template to get all students on the same FigJam canvas. It has the 30 sections spaced out enough to allow students to work within their own space and not crowd together next to other students’ space. Use the table of contents in the center to link to each individual student space. Then, have students take a “gallery tour” of each other’s spaces, using the index, to leave comments.
Organize file location
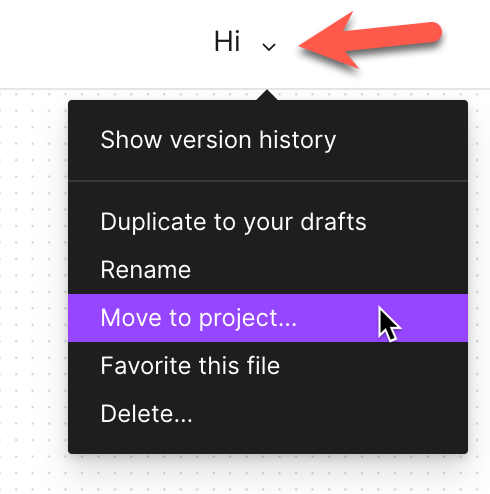
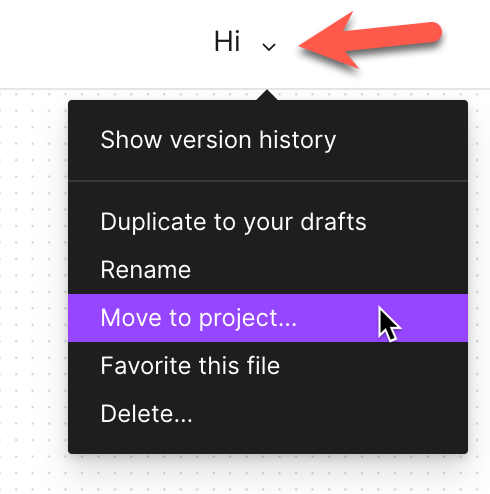
By default, your FigJam file is a “Draft”. At the top center, you can rename your file and use the drop-down arrow next to it to “Move to Project” so it’s no longer a draft. Organize it in your team folder.


Duplicate before editing
FigJam happily has a version history that allows you to rewind the collaborative canvas, but it will be easier to use a fresh copy every time you use FigJam. Click the small arrow at the top center to choose “Duplicate in your drafts.”
You can also find the ? in the URL and remove it and everything to the right to replace it with /duplicate to create a link that forces a duplicate.
You can also share this link/duplicate with your students if you want to force a copy on them. They will have to share it with you.
- <li class="wp-block-post post-37715 post type-post status-publish format-standard has-post-thumbnail hentry category-edtech-tool category-figjam tag-edtech tag-figjam tag-google-2 tag-googleedu”>
-

For fun, would you like your Google Slides to have a curved format? I’ve updated Randomize Slides to have a feature that turns all text boxes into italics.
-

Engage is Kognity’s online event that will bring together educators from schools and districts across the country for a day full of learning, networking, and collaboration. Attend for free using code ALICEKEELER100
-

Create a new Google Keep note quickly! Keep is a Google product that will help you quickly take notes and ideas.
-

Teach a lesson with the lesson builder in Desmos Classroom? It may be helpful to have student responses and sketches from one screen appear on another screen. Here’s how to sketch and display your Desmos classroom.

Do you want to do an interactive lesson with your students? Use FigJam! Setting up a lesson in FigJam is easy. Here are some tips to get you started.
<li class="wp-block-post post-37642 post type-post status-publish format-standard has-post-thumbnail hentry category-ad-ons category-ai category-docs category-google tag-add-on tag-chatgpt tag-google-docs tag-googleedu”>

If you use ChatGPT, you may need help with formatting when pasting into Google Docs. Formatting ChatGPT is quick when you use my plugin to format Google Docs, specifically for marking from ChatGPT.






